Lightning Web Components-varför, vad & var ska man börja från?
varför Lightning Web Components(LWC)?
AURA framework som användes för nuvarande Lightning-komponenter baserades på standarder från 2014 men är föråldrade nu och det var dags för förändring eftersom av följande skäl:
- Rendering kan optimeras.
- Standard UI-element var knappa.
- saknade moderna konstruktioner.
- passade inte för modulära appar.
- webbstandarder uppdaterades.
- AURA Framework blev skicklighet och hade sin egen inlärningskurva.
Dessutom kan Lightning Web Components(LWC) samexistera och samverka med Aura components.

vad Lightning Web Components(LWC)?
LWC är en ny programmeringsmodell som levererar de senaste webbstandarderna. Snarare än att vara en helt anpassad och utvecklingsvis stel ram, är den ganska flexibel. Det är mestadels de vanliga webbstandarderna och ett tunt lager av specialiserade tjänster för att göra det till en perfekt passform för moderna rika UI-implementeringar i Salesforce. Detta tunna lager av specialiserade tjänster innehåller Base Lightning-komponenter, Lightning Data Service och användargränssnitt API som fungerar bakom gardinen för LWC.

ett tunt lager av specialiserade tjänster ovanpå en vanlig webbstapel resulterar i:
- enkel utveckling för storskaliga modulära appar.
- enkel att utnyttja de senaste webbfunktioner och konstruktioner.
- en gemensam modell och överförbara färdigheter.
(alla webbutvecklare som arbetar med moderna JS-ramar kan enkelt öka LWC). - driftskompatibla komponenter.
- bättre prestanda.
så ser den nya utvecklingsstacken ut:

var ska man börja från?
här är några rekommenderade steg:
- Läs mer om LWC från LWC Videogalleri.
- installera VS-kod och ställ in den för Salesforce-utveckling.
du kan använda ForceCode-tillägget för Salesforce eftersom det stöder LWC eller så kan du följa den här trailhead-modulen. - få lätt att förstå provkod för nästan alla användningsfall här.
- för fler prover besök här.
- utveckla en LWC själv och prova din kod genom att köra den här.
- viktigast, slutföra komma igång med LWC trailmix.
Lightning Web Components-Komponentstruktur
hur bildas en Lightning Web Component(LWC)?
i likhet med en AURA-komponent är huvudinnehållet i en LWC också html, javascript. Det finns valfritt innehåll som css. Men förutom dessa för LWC ingår också en xml-konfigurationsfil som definierar metadatavärdena för komponenten.
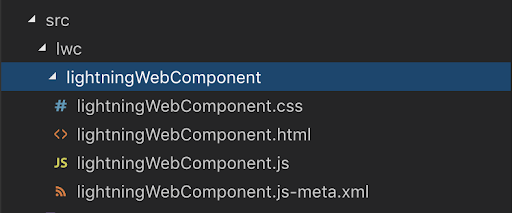
så skulle en LWC-komponent se ut:


nu kan vi täcka en kort översikt över dessa filer en efter en:
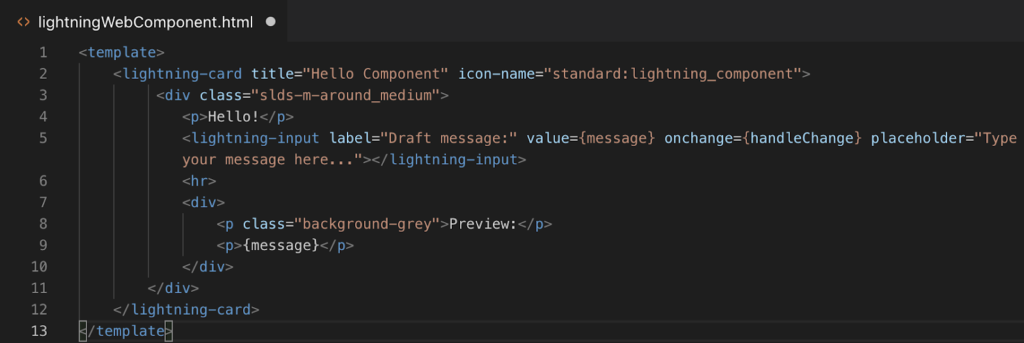
HTML
- har en root-tagg < Mall> som innehåller din komponents HTML.
- vid återgivning ersätts < Mall>taggen med <namnområde-komponentnamn>.

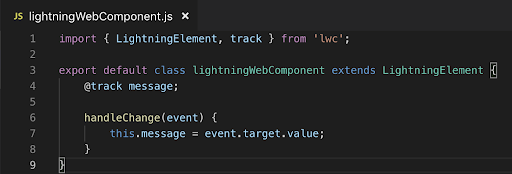
Javascript
- Import funktionalitet deklareras i en modul eg-lwc (kärnmodulen), använd import uttalande.
- om du vill tillåta annan kod att använda funktionalitet i en modul använder du exportdeklarationen.
- LightningElement är anpassat omslag av standard HTML-elementet och vi utökar det i komponenten och exporten.

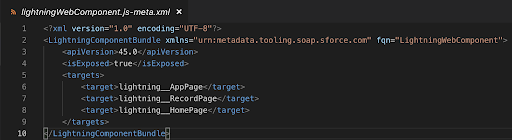
konfiguration
XML-fil som definierar metadatakonfigurationsvärdena för komponenten, t. ex-
- komponenter etikett
- tillgänglighet
- Konfigurationsattribut
- Builder attribut

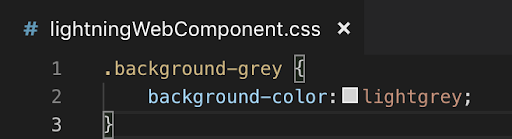
CSS
- för att formatera en komponent.
- formatmallen tillämpas automatiskt.

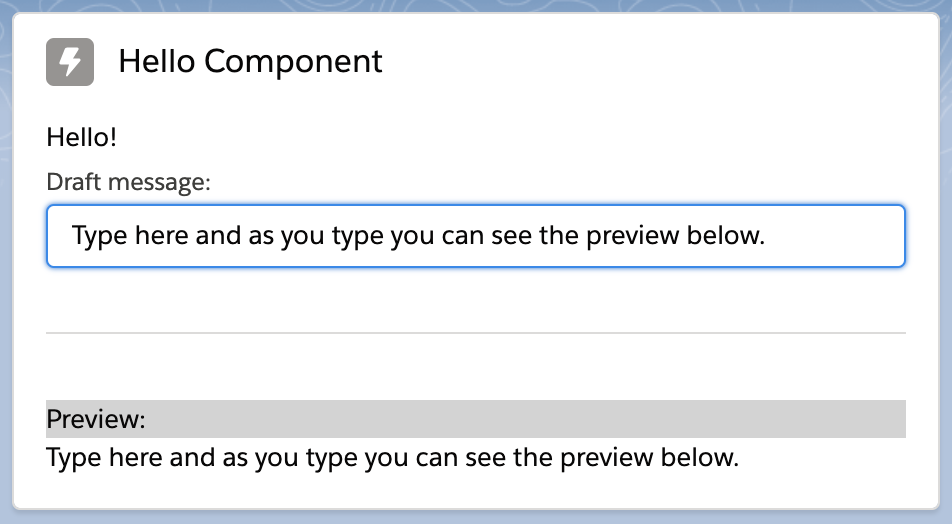
så, filerna som vi har diskuterat hur skulle komponenten bygga med dessa ser ut?
Component UI

sammanfattning
Detta är den bästa tiden att lära sig och börja tidigt med Lightning Web Components, som erbjuder de senaste webbstandarderna, levererar oöverträffad prestanda och produktivitet och samverkar sömlöst med befintlig kod.
exempel på Lightning Web Components (LWC)
här är en lista över några av Lightning Web Component exempel för utvecklare:
hämta post-Id i Lightning Web Component
lightning-record-view-form
anropa Apex-metoder i Lightning web components
Lightning Web Component lightning-datatable
använd Lightning Web Components i Visualforce
Modal/Popup Lightning Web Component(LWC)
anpassade etiketter i Lightning Web Component(LWC) LWC)
Lightning Web Component(LWC) toast meddelanden
Lightning spinner i LWC (Lightning Web Component)
Lightning-record-edit-form LWC(Lightning Web Component)
Lightning-Record-form LWC
Mall om:sann villkorlig Rendering LWC
för: varje mall direktiv i LWC
Navigationstjänst i LWC(Lightning Web Components)
Wrapper klass i LWC (Lightning Web Component)