denna handledning är utformad för att ge dig ett försprång på de många sätt du kan anpassa en rullgardinsmeny i Dreamweaver.
sedan version CS3 har Adobe Dreamweaver inkluderat Spry framework, som är en uppsättning widgets som du kan använda för att skapa rullgardinsmenyer och andra avancerade funktioner för dina webbsidor.
Spry-menyerna gör det enklare att lägga till en rullgardinsmeny i Dreamweaver, men du behöver fortfarande en grundläggande förståelse för CSS och hur du redigerar stilar om du vill ändra färger, teckensnitt eller andra inställningar i dessa menyer.
det första steget är att förstå vilka CSS-regler som styr vart och ett av alternativen i menyn som du vill skapa. Det finns många sätt att skapa och tillämpa stilar, och tills du förstår stilarken som följer med rullgardinsmenyerna i Dreamweaver, är det svårt att veta var man ska göra justeringar av stilar som styr färg, storlek och andra attribut.
att redigera en meny kan bli komplicerat, men om du tar dig tid och du är öppen för att experimentera lite kan du ändra dessa menyer så att de passar din design.
infoga en Spry rullgardinsmeny
 det första steget är att skapa eller öppna en sida med en rullgardinsmeny som skapats med Spry. Om du inte redan har lagt in en rullgardinsmeny på din sida bör du se den här handledningen för mer detaljerade instruktioner om hur du skapar menyer.
det första steget är att skapa eller öppna en sida med en rullgardinsmeny som skapats med Spry. Om du inte redan har lagt in en rullgardinsmeny på din sida bör du se den här handledningen för mer detaljerade instruktioner om hur du skapar menyer.
här är en snabb handledning om hur du sätter in en Spry-meny:
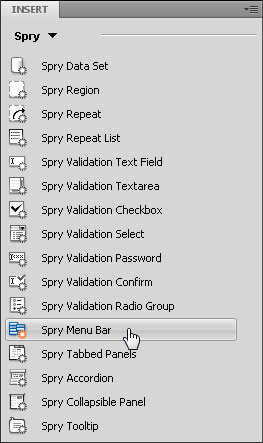
öppna först Spry-menyalternativen. Du kan öppna och stänga Spry-alternativen från Infoga-menyn (som kan vara längst upp till vänster eller uppe till höger på arbetsytan beroende på om du är i klassisk eller CS4-Designvy.)
Spry-menyn är ett alternativ i listrutan. När du väl valt öppnar den en lista med widgets som du kan använda för att lägga till AJAX-funktioner.
innan du infogar menyn, placera markören där du vill till menyn på din webbsida. När du klickar på Spry menyraden ikonen menyn kommer att skapas på platsen för markören. (Se denna handledning för mer detaljerade instruktioner om hur du skapar menyer).
Läs igenom stegen nedan för att lära dig hur du ändrar utseendet på en rullgardinsmeny skapad med Spry i Dreamweaver.
2. Skapa horisontella eller vertikala menyer
när du infogar en Spry-menyrad har du möjlighet att skapa en meny som visas horisontellt över din sida med undermenyalternativ som faller under menyraden eller en vertikal menyrad med undermenyalternativ som öppnas till höger om huvudmenyalternativen.
du måste göra detta val under installationsprocessen genom att klicka på motsvarande knapp och sedan klicka på OK för att Infoga menyn. När menyraden är infogad kan du inte ändra dess orientering.

3. Hitta det format du vill redigera
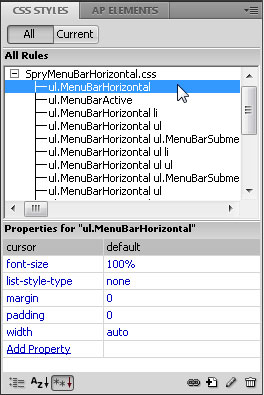
öppna panelen CSS-format (fönster> CSS-format). Klicka på knappen Alla längst upp på panelen och snurra öppna Sprymenubarhorisontal.css.
Klicka och dra överst i egenskapsfönstret i CSS-panelen (visas här) tills du kan se listan över dina stilar och deras definierade regler.
ett bra sätt att börja är att klicka på var och en av stilnamnen i listan alla regler och granska deras inställningar i egenskapsfönstret.
leta efter inställningar för färg, teckensnitt och storlek, som du sannolikt vill ändra. I de närmaste stegen kommer vi att täcka flera av dessa stilar specifikt.

4. Justera Menyjusteringsalternativ
liksom de flesta alternativ för en horisontell meny styrs justeringen av en CSS-stil.
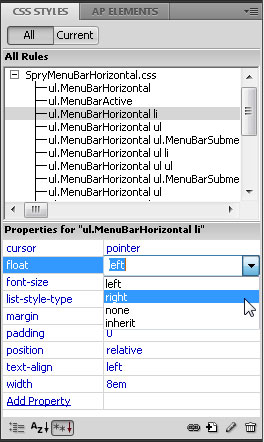
som standard justeras den horisontella menyn till vänster på sidan, men du kan justera den till höger genom att ändra definitionen av stilen med namnet ”ul.Menubarhorisontell li.”
klicka på namnet på stilen i CSS-Formatpanelen och sedan i egenskapsfönstret, klicka precis till höger om Float-fältet för att använda listrutan och välj höger istället för vänster.
om du föredrar kan du dubbelklicka på stilnamnet för att öppna dialogrutan CSS-Regeldefinition.

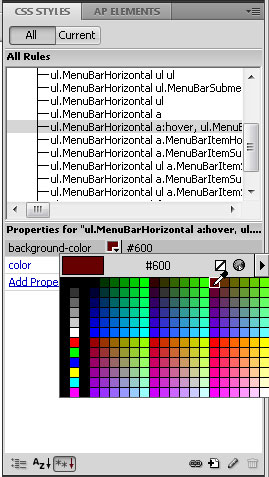
5. Ändra Rollover-färger
tricket för att ändra färgerna på rullgardinsmenyalternativen är att I CSS tilldelas dessa färger länkstilarna, som har flera tillstånd.
för att ändra bakgrund och textfärger på länkar som de visas när en sida laddas först måste du redigera stilen med namnet ”ul.Menubarhorisontal a. ”
för att ändra färgerna som visas när du rullar en markör över en länk, redigera bakgrunden och textfärger i stil, ”ul.Menubarhorisontal a. MenuBarItemHover, ul.Menubarhorisontal a. meny….”
Obs: Om du skapade en vertikal meny kommer dessa stilnamn att innehålla ” vertikal ”istället för” horisontell.”

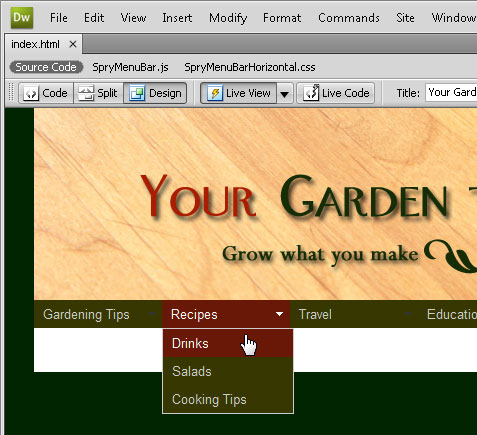
6. Testa ditt arbete tidigt och ofta
många ändringar av dessa stilar är bara synliga när du visar sidan i en webbläsare eller i det nya Live View-alternativet (tillgängligt i Dreamweaver CS4 eller senare).

om du klickar på Live View-knappen högst upp på arbetsytan kan du förhandsgranska sidan och testa interaktiva effekter, till exempel rollovers, utan att lämna Dreamweaver.
Detta är ett praktiskt sätt att kontrollera saker, till exempel om rollover-färgen är inställd som du vill ha den.
var inte rädd för att experimentera; du kan alltid ändra stildefinitionerna tillbaka om du inte gillar hur något ser ut.
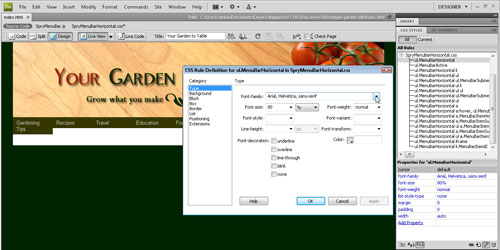
7. Ändra typsnitt och storlek

som standard visas en Spry-rullgardinsmeny i teckensnittet som anges i kroppsstilen — eller i närmaste överordnad stil — för sidan.
du kan ändra rullgardinsmenyerna så att teckensnittet skiljer sig från annan text på sidan genom att lägga till ett teckensnitt i stilen med namnet ”ul.Menubarhorisontell.”
dubbelklicka på namnet på teckensnittet för att öppna det i CSS-Regeldefinitionsdialogrutan (visas här) och ange sedan ett teckensnitt eller välj en teckensnittssamling från rullgardinsmenyn Font-family.
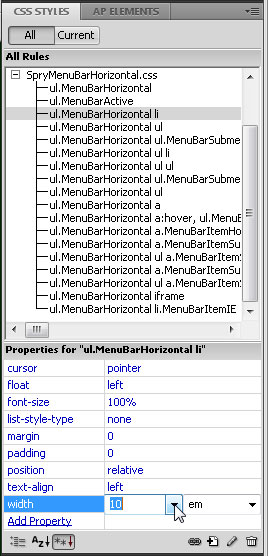
8. Ändra bredden på Rullgardinsmenyalternativ
du kan ändra breddinställningar i stilen ”ul.Menubarhorisontal li. ” som standard är bredden inställd på 8 em.
för dem som inte känner till em-alternativet specificerar det storlekar baserat på storleken på bokstaven ”M” i teckensnittet som används i stilen.
detta flexibla alternativ är ett utmärkt sätt att ställa in bredden på dessa länklådor så att de passar deras innehåll.
om du har längre namn och de wrap, kan du öka denna storlek (till 10 em, till exempel) för att få all text på en rad.
lite går långt med em-storlekar.

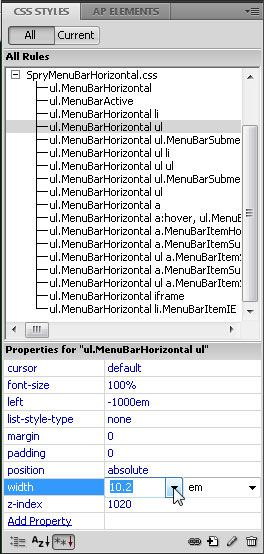
9. Ändra bredden på Undermenyobjekt också
om du vill att rullgardinsmenyerna som visas under varje menyalternativ ska visas i samma bredd som huvudmenyalternativet måste du justera Breddinställningen.
det finns två olika stilar som styr utseendet på listrutan objekt ” ul.Menubarhorisontal ul ” och ” ul.Menubarhorisontal ul li. ”
igen, lite går långt när du justerar em storlekar, och du kommer att märka en liten skillnad med dessa två.
om du ändrar huvudlänkbredden från 8 em till 10 em, bör du ändra motsvarande inställning för 8.2-em bredd till 10.2 i stilarna med namnet ”ul.Menubarhorisontal ul ” och ” ul.Menubarhorisontell ul li.”

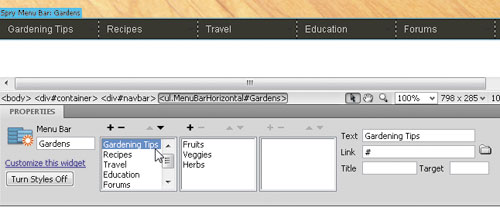
10. Redigera menyalternativ i egenskapskontrollen
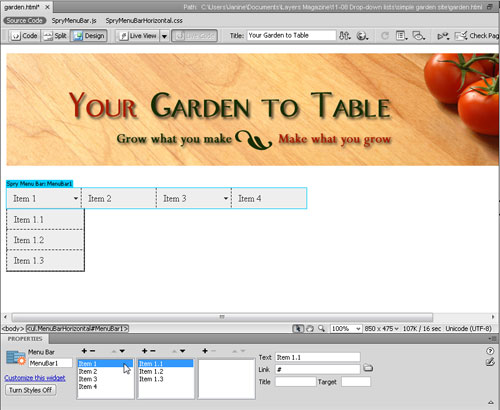
när en menyrad infogas innehåller Dreamweaver platshållartext för flera menyalternativ och undermenyalternativ, till exempel punkt 1, punkt 2, etc.

om du vill redigera meny-och undermenyalternativ klickar du på den blå fliken Spry menyraden (längst upp till vänster i menyn i arbetsytan) för att välja den och sedan använda inställningarna i egenskapskontrollen.
klicka bara på menyalternativet eller undermenyn som du vill ändra och välj sedan texten i textfältet till höger och skriv sedan över den för att ersätta den.
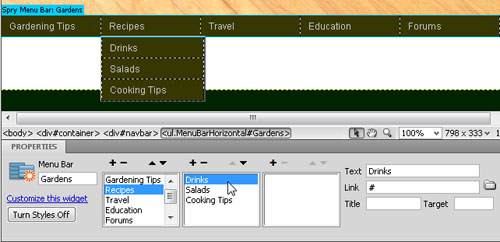
11. Lägg till objekt i rullgardinsmenyer och undermenyer
för att lägga till Meny-eller undermenyobjekt klicka på plustecknet (+) högst upp i motsvarande menyfält, eller klicka på minustecknet ( – ) för att ta bort ett objekt.

du kan till exempel lägga till ett menyalternativ på tredje nivå genom att välja ett undermenyalternativ och sedan klicka på plustecknet ovanför det tredje menyfältet.
var noga med att ändra eller lägga till text i textfältet längst till höger i egenskapskontrollen.
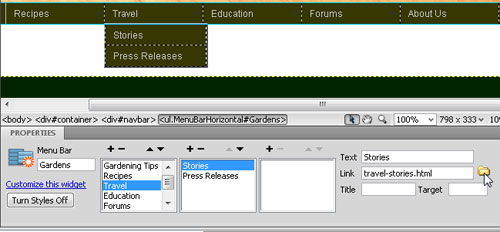
12. Skapa och redigera Menylänkar
om du vill förvandla ett menyalternativ till en länk markerar du objektet i egenskapskontrollen och anger webbadressen i fältet länk.

du kan också använda bläddringsknappen (tips: det ser ut som en gul filmapp) för att hitta och välja vilken fil som helst på en webbplats och ställa in länken automatiskt.
om du ställer in en länk till ett menyalternativ på toppnivå kan du också markera texten i huvudarbetsytan och ställa in länken i egenskapskontrollen eller använda Hyperlänksikonen i den gemensamma Infoga-menyn.
13. Förhandsgranska i en webbläsare för att testa din meny och länkar

för att helt testa en rullgardinsmeny måste du förhandsgranska din sida i en webbläsare, till exempel Safari, Internet Explorer (IE) eller Firefox.
helst bör du testa med alla tre av dessa webbläsare (och andra) för att säkerställa att menyn fungerar bra för alla dina besökare.
rullgardinsmenyer kan vara särskilt knepiga när det gäller att visa i olika webbläsare.
om du har problem med IE och du tittar på menyn på din lokala dator, se till att du klickar för att tillåta blockerat innehåll högst upp i webbläsarfönstret.
Bonus tips för Flash konflikter:
Spry menyraden widget använder DHTML lager för att visa delar av HTML ovanpå andra avsnitt. Om din sida innehåller innehåll som skapats med Adobe Flash kan det orsaka problem eftersom SWF-filer alltid visas ovanpå alla andra DHTML-lager, så SWF-filen kan visas ovanpå dina undermenyer.
lösningen för denna situation är att ändra parametrarna för SWF-filen för att använda wmode=”transparent”.
du kan enkelt göra detta genom att välja SWF-filen i dokumentfönstret och ställa in wmode-alternativet i egenskapsinspektören till transparent. För mer information, se www.adobe.com/go/15523
rullgardinsmeny, dwcs3, dwcs4, dwcs5, dwcs6