Selenium är ett open-source, automatiserat och värdefullt testverktyg som alla webbapplikationsutvecklare bör vara väl medvetna om. Ett test som utförs med selen kallas vanligtvis Selenium automation testing. Selen är dock inte bara ett enda verktyg utan en samling verktyg, var och en tillgodoser olika Selenium automation testbehov. I denna handledning lär du dig allt om selen och de olika typerna av Selenium automation testverktyg.
introduktion till Selenium Automation Testing
men innan vi utforskar denna Selenium automation testing tutorial, låt oss först ta itu med behovet av Selenium automation testing och hur selen kom in i bilden i första hand.
manuell testning, en viktig del av applikationsutvecklingsprocessen, har tyvärr många brister, varav chefen är att processen är monotont och repetitiv. För att övervinna dessa hinder beslutade Jason Huggins, ingenjör på Thoughtworks, att automatisera testprocessen. Han utvecklade ett JavaScript-program som heter JavaScriptTestRunner som automatiserade webbapplikationstestning. Detta program döptes om till selen 2004.
när du har slutfört denna handledning bör du behärska viktiga Selenium automation testing-koncept som TestNG, Selenium IDE, Selenium Grid, Selenium WebDriver with Selenium Certification Training course!
en nackdel med Selenium automation-testning är att den bara fungerar för webbapplikationer, vilket lämnar stationära och mobilappar ute i kylan. Men verktyg som Appium och HP: s QTP kan bland annat användas för att testa programvara och mobilapplikationer.
stå ut från dina kamrater den här Utvärderingssäsongen
börja lära dig med våra gratis Kurseranmäla dig nu
Selenium Automation testverktyg
selen består av en uppsättning verktyg som underlättar testprocessen.
Fig: Selenium suite
Selenium IDE
nästa avsnitt i Selenium Automation Testing tutorial täcker allt du behöver veta om Selenium IDE. Shinya Kasatani utvecklade Selenium Integrated Development Environment (IDE) 2006. Konventionellt är det ett lättanvänt gränssnitt som registrerar användarinteraktioner för att bygga automatiserade testskript. Det är ett Firefox-eller Chrome-plugin, som vanligtvis används som ett prototypverktyg. Det utvecklades främst för att påskynda skapandet av automatiseringsskript.
IDE upphörde att existera i augusti 2017 när Firefox uppgraderades till den nya Firefox 55-versionen, som inte längre stödde Selenium IDE. Applitools skrev om den gamla Selenium IDE och släppte nyligen en ny version. Den senaste versionen kom med flera framsteg, till exempel:
- återanvändning av testskript
- Felsökningstestskript
- Selenium side runner
- avsättning för styrflödesbestämmelser
- förbättrad lokaliseringsfunktionalitet
låt oss nu ta en närmare, mer detaljerad titt på Selenium IDE.
installera IDE:
Steg 1 – Öppna Firefox – webbläsaren
steg 2 – Klicka på menyn längst upp till höger
steg 3-Klicka på tillägg i rullgardinsmenyn.
steg 4-Klicka på Hitta fler tillägg och skriv ”Selenium IDE”
Steg 5-Klicka på Lägg till i Firefox
en gång installerad visas Selenium IDE-ikonen längst upp till höger i webbläsaren. När du klickar på det visas ett välkomstmeddelande.
spela in ett Test
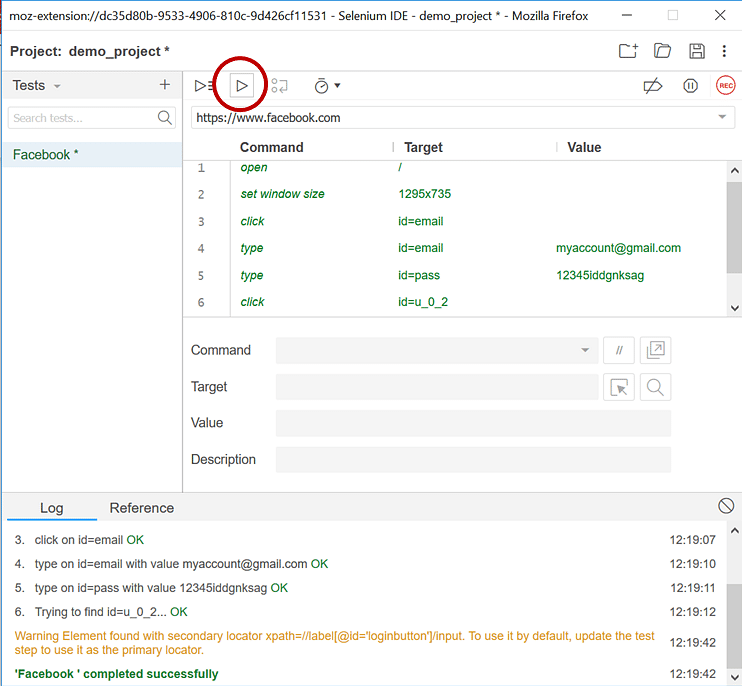
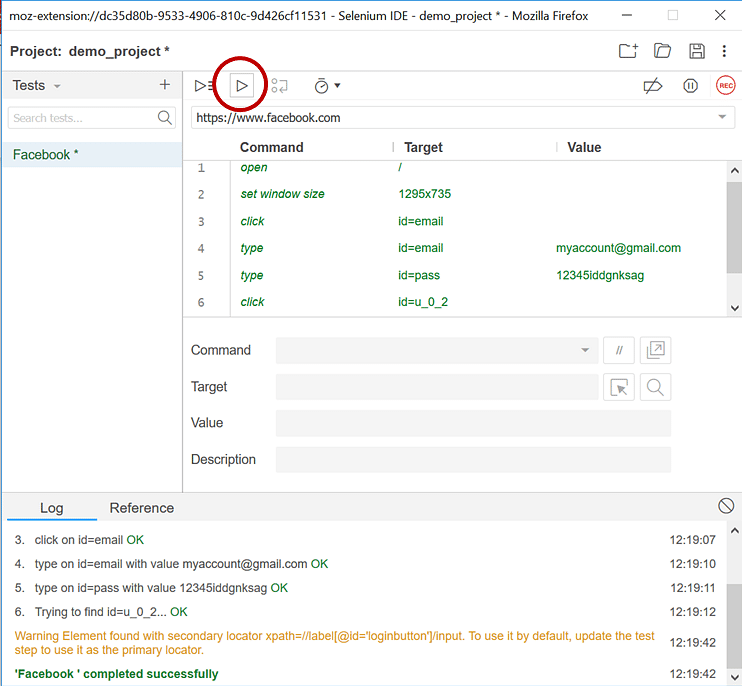
i det här avsnittet av Selenium automation testing tutorial lär vi oss att spela in ett test. Låt oss först skapa ett nytt test för ett nytt projekt. Ange ett namn för ditt projekt, i det här exemplet kommer vi att kalla det demo_project. Innan vi spelar in måste vi ange en giltig URL. Inspelningen börjar när webbläsaren navigerar till den här webbadressen. Låt oss navigera till Facebook-inloggningssidan.
om du klickar på ”Starta inspelning” skickas du till Facebook-sidan och börjar spela in användarinteraktionerna. Användaren har frihet att sluta spela in. Alla användaråtgärder spelas in och konverteras till ett skript.
spara ditt arbete
därefter lär vi oss hur du sparar ditt arbete i denna Selenium Automation Testing tutorial. För att spara allt du just har gjort i IDE, klicka på Spara-ikonen längst upp till höger på IDE. Det kommer att be dig om ett namn och en plats för var du ska spara projektet. Resultatet är en enda fil med en.side-förlängning.
uppspelning
In-browser: Du kan spela Test tillbaka i Selenium automation testing IDE genom att välja det test du vill spela och klicka på Play-knappen.
för uppspelning mellan webbläsare kan du använda kommandoradslöparen.

Selenium Remote Control (RC)
ett annat intressant ämne som denna Selenium automation testing tutorial täcker är fjärrkontroll eller RC. Det täcker också anledningen till att RC tillkom i första hand. Paul Hammant utvecklade Selenium fjärrkontroll.
ursprungligen kallades Selenium-Core ”JavaScriptTestRunner”, ett verktyg byggt av Jason Huggins 2004. Det var en uppsättning JavaScript-funktioner som tolkade och exekverade Selenesiska kommandon med hjälp av webbläsarens inbyggda JavaScript-tolk. Selenium-Core injicerades sedan i webbläsaren.
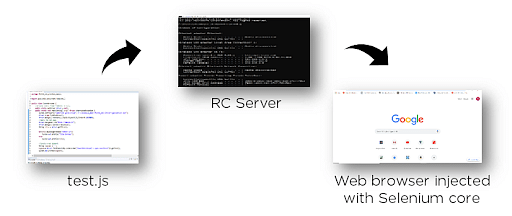
låt oss nu överväga ett JavaScript-test.js används av google.com. detta program kan komma åt sidor som google.com/mail eller google.com/login inom google.com domän.

Fig: Selenium RC
programmet kan dock inte komma åt element i andra domäner som Yahoo.com. lokala kopior av Selenium-Core och webbläsaren måste installeras så att de tillhörde samma domän. Detta kallas samma Ursprungspolitik, och selen RC infördes för att ta itu med denna begränsning. Servern fungerar som en klientkonfigurerad HTTP-proxy och ”lurar” webbläsaren att tro att Selenium Core och webbapplikationen som testas delar samma ursprung.
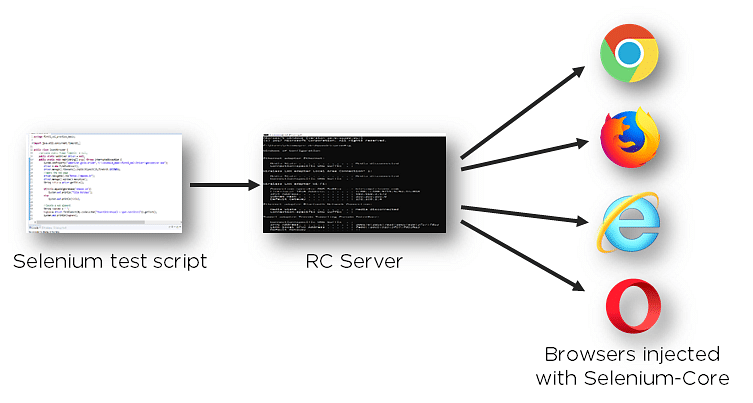
därför är Selenium RC en server skriven i Java som gör det möjligt att skriva applikationstester på olika programmeringsspråk som Java, C#, Perl, PHP, Python, etc. RC-servern accepterar kommandon från användarprogrammet och skickar dem till webbläsaren som Selenium-Core JavaScript-kommandon.

Selenium WebDriver
nästa avsnitt i Selenium Automation Testing tutorial täcker allt om Selenium WebDriver. Selenium WebDriver utvecklades av Simon Stewart 2006 och var den första plattformen för testning av plattformar som kunde konfigurera och styra webbläsarna på OS-nivå. Det fungerade som ett programmeringsgränssnitt för att skapa och köra testfall.

Fig: Selenium WebDriver
till skillnad från Selenium RC kräver WebDriver inte en kärnmotor som RC och interagerar naturligt med webbläsarapplikationerna. WebDriver stöder också olika programmeringsspråk som Python, Ruby, PHP och Perl. Det kan också integreras med ramverk som TestNG och JUnit för Selenium automation testing management.
Selenium Webdrivers arkitektur är enkel och lätt att förstå:
Fig: Selenium WebDriver architecture
- Selenium test script-Selenium test script är testkoden skriven på något av de nämnda programmeringsspråken som tolkas av föraren.
- JSON Wire Protocol-JSON Wire Protocol tillhandahåller en transportmekanism för att överföra data mellan en server och en klient. JSON Wire Protocol fungerar som en industristandard för olika webbtjänster.
- Browser drivers-Selenium använder drivrutiner som är specifika för varje webbläsare för att skapa en säker anslutning till webbläsaren.
- webbläsare-Selenium WebDriver stöder olika webbläsare för att testa och köra program.
Selenium WebDriver tutorial –
- hämta och installera Java 8 eller senare-installera den senaste versionen av Java development kit. Klicka här för att installera det.
- ladda ner och konfigurera Eclipse eller valfri Java IDE – Öppna URL-länken.
bläddra ner på sidan och klicka på den senaste versionen i avsnittet ”fler nedladdningar”.
den nedladdade filen kommer att vara en zip-fil. Packa upp filen i en mapp du väljer. När uppackad, öppna .exe förmörkelse fil.
nästa steg är att konfigurera en arbetsyta. Välj en katalog där du vill lagra alla dina projekt och klicka på lanseringsikonen.
en gång lanserad ser IDE-arbetsbänken ut så här.
3. Ladda ner Selenium WebDriver Java Client –
- navigera till den officiella Selenium-sidan.
- bläddra ner genom webbsidan och hitta Selenium Client och WebDriver Språkbindningar.
- klicka på länken” Ladda ner ” för Java-klientdrivrutinen, som visas på bilden.
när du har laddat ner, packa upp filen i en katalog. Den består av Jar-filer som krävs för att konfigurera Selenium WebDriver i IDE.
4. Ladda ner webbläsarens drivrutin-automatiseringsskripten måste vara kompatibla med alla webbläsare. Varje webbläsare som stöds av Selenium kommer med sina drivrutinsfiler. Dessa är viktiga för att köra skript. Gå vidare, ladda ner den senaste drivrutinsfilen från den här länken.
5. Konfigurera Selenium WebDriver-det sista steget är att konfigurera Selenium WebDriver med Eclipse IDE. Enkelt uttryckt skapar vi ett nytt Java-projekt för att bygga vårt testskript.
ange ett projektnamn och välj det JRE som du vill använda. Det är lämpligt att använda standard JRE. Välj det och klicka på Slutför.
nästa och mest avgörande steg är att lägga till de nedladdade Java-körbara filerna . För att göra det högerklickar du på projektet>>Byggväg>>konfigurera Byggväg.
Välj bibliotek och lägg sedan till externa burkar.
öppna mapparna där du har sparat dina JAR-filer och välj de två körbara JAR-filerna. Klicka på Öppna för att lägga till dem.
klicka på libs-mappen>> Välj filerna> > öppna
när du är klar med att lägga till biblioteksfilerna klickar du på Verkställ och stäng.
med detta har du framgångsrikt konfigurerat Webdriver med Eclipse IDE. Du kan nu gå vidare och bygga ditt första testskript.
för att göra det, högerklicka på src-mappen>>Ny> >klass
Låt oss nu skapa ett enkelt testskript som startar Firefox-webbläsaren och öppnar Facebook-hemsidan. Skriptet finns nedan.
det andra argumentet till setProperty-metoden är platsen för din webbläsardrivrutin. I vårt fall har vi installerat Gecko-drivrutinen. Därför klistrar vi in sökvägen tillsammans med namnet på filen.
klicka på Kör>>Kör som>>Java – applikation

Selenium Grid
i nästa avsnitt av denna Selenium automation testing tutorial lär du dig allt om Selenium Grid, som utvecklades av Patrick Lightbody för att minimera körningstiden för Selenium Grid automation testning. Selenium Grid möjliggör parallell körning av tester på olika webbläsare och olika operativsystem, vilket underlättar parallell körning. Grid är exceptionellt flexibel och är integrerad med andra svit komponenter för samtidig prestanda.
Fig: Selengaller
gallret består av ett nav anslutet till flera noder. Det tar emot testet som ska utföras tillsammans med information om operativsystemet och webbläsaren som ska köras på. Rutnätet väljer sedan en nod som överensstämmer med kraven (webbläsare och plattform) och passerar testet till den noden. Noden kör nu webbläsaren och kör Selenium-kommandona i den.
slutsats
förhoppningsvis har denna Selenium Automation Testing tutorial hjälpt dig att få insikter i selen och dess funktionssätt. Lär dig hur selen kan användas med python i denna handledning.