Vad är ledande? Vi pratar inte om ledarskap – när du leder andra människor till seger. För denna definition av ledande tittar vi på ledande inom typografi, så låt oss komma igång…
teckensnitt eller ”typ” är ett stort element i branding. Den typ av text du använder på din webbplats, logotyper, publikationer och blogginlägg säger något viktigt om ditt företag.
det finns dock mer att typografi än många inser.
att skicka rätt meddelande betyder inte bara att välja mellan ett vänligt sans serif-teckensnitt eller en mer professionell serif-typ. Designers som arbetar med branding måste också överväga utrymmet mellan bokstäver och hur karaktärer relaterar till varandra i visuell mening.
idag ska vi titta på ledande inom typografi och hur det påverkar design.
Vad är ledande inom typografi? En definition av ledande
så, vad betyder ledande i typografi?
Ledande (uttalas ”led-ing”) är avståndet mellan olika textrader.
i början av sättning och tryckning, alla våra typografi skapades för hand, med enskilda block av trä för varje bokstav. För att justera positionen mellan linjerna så att designen kan ha mer utrymme, skulle folk lägga till blyband mellan blocken: därmed ledande.
sedan digital typografi uppstod började ledningen förväxlas med”linjehöjd”. Radhöjden i en textbit adresserar allt utrymme från en baslinje till nästa. Å andra sidan är ledningen utrymmet från den nedre delen av ett brev på en rad, till den övre delen av ett brev på nästa.
användningen av ledande i ett textblock påverkar läsbarheten avsevärt.
de flesta ledande metoder idag bygger på två begrepp:
- x höjd: x-höjden på ett typsnitt visar bashöjden för varje tecken.
- Ascenders och descenders: elementen sträcker sig under eller över x-höjden på tecknet, till exempel den nedre delen av en gemener ”y”.
definiera ledande: Vad kallas utrymmet mellan textrader?
att förstå ledande betyder inte bara att ha en bra Ledande definition. Det är också viktigt att veta varför Ledande är så viktigt i grafisk design. Mellanrummen mellan rader i ett blogginlägg, en del reklamsäkerhet eller till och med en aktieägarrapport gör stor skillnad för textens läsbarhet.
om du någonsin har lagt till extra utrymme mellan raderna när du skriver själv en anteckning, eller skapa en uppsats, kommer du att märka hur rätt mängd avstånd kan omvandla hela sidan.
den knepiga delen av Ledande är att få balansen rätt.
för mycket Ledande mellan bokstäver och du hamnar med alltför åtskilda innehåll. För lite, och du riskerar rörig text.
det finns tre vanliga stilar som leder de flesta designers använder när de skapar innehåll:
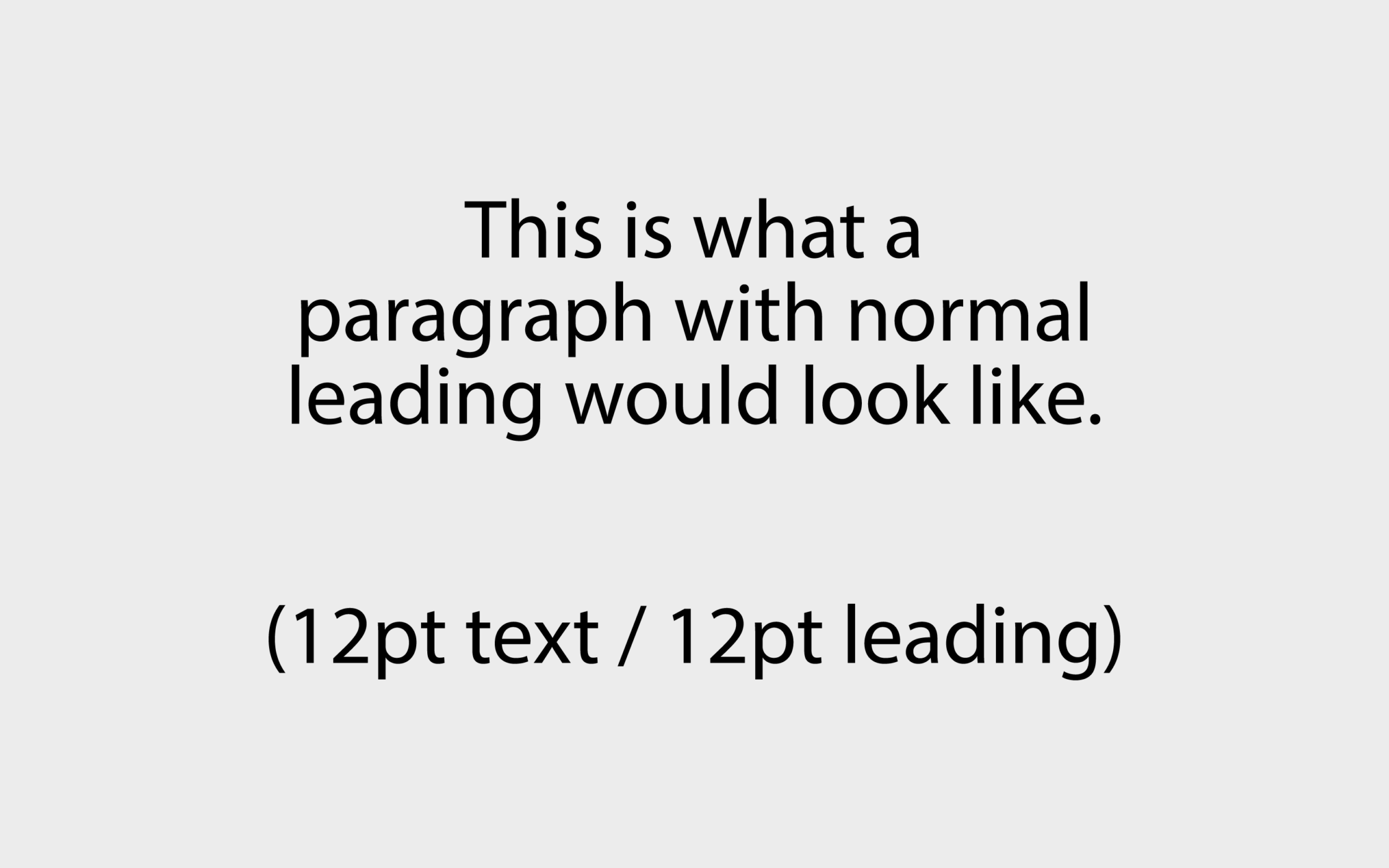
- normalt ledande: normalt ledande representeras vanligtvis som 10/10 eller 12/12, det ledande numret är detsamma som teckenstorleken.
- Tight leading: Tight leading gör det ledande numret mindre än teckenstorleken, till exempel 10/8. Det drar texten tillsammans.
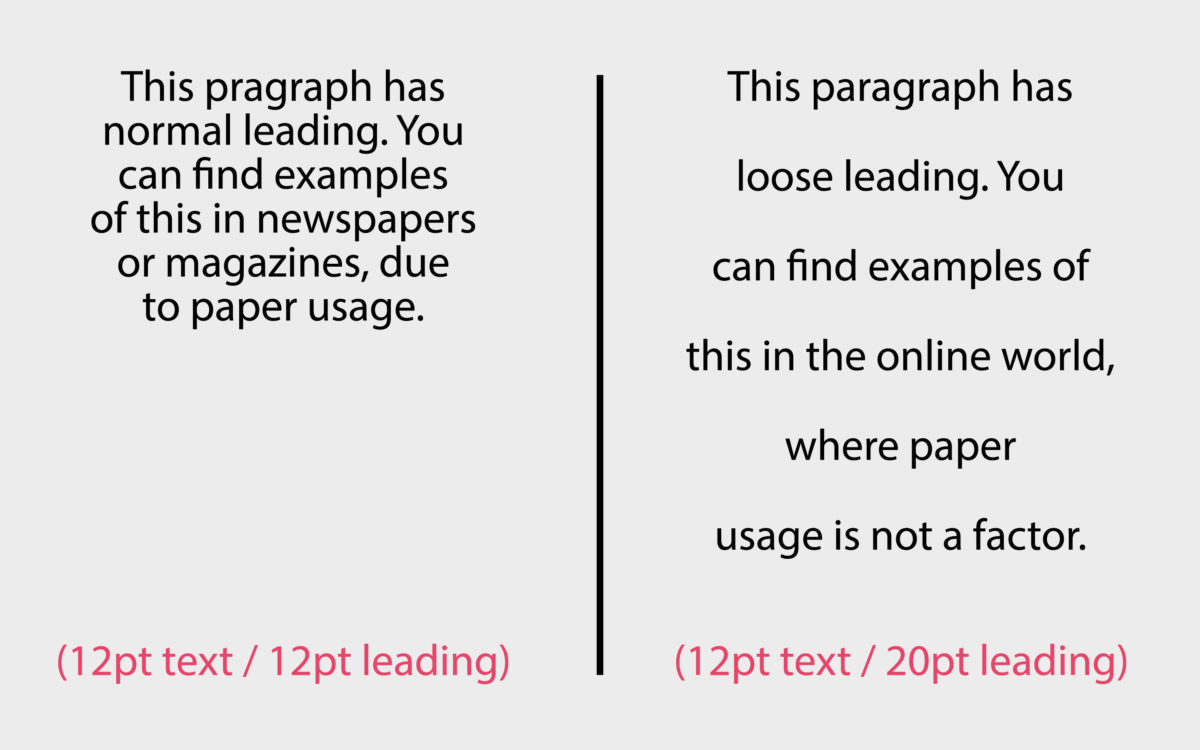
- lös ledning: med lös ledning är ledningen större än typsnittets storlek, till exempel 10/14.
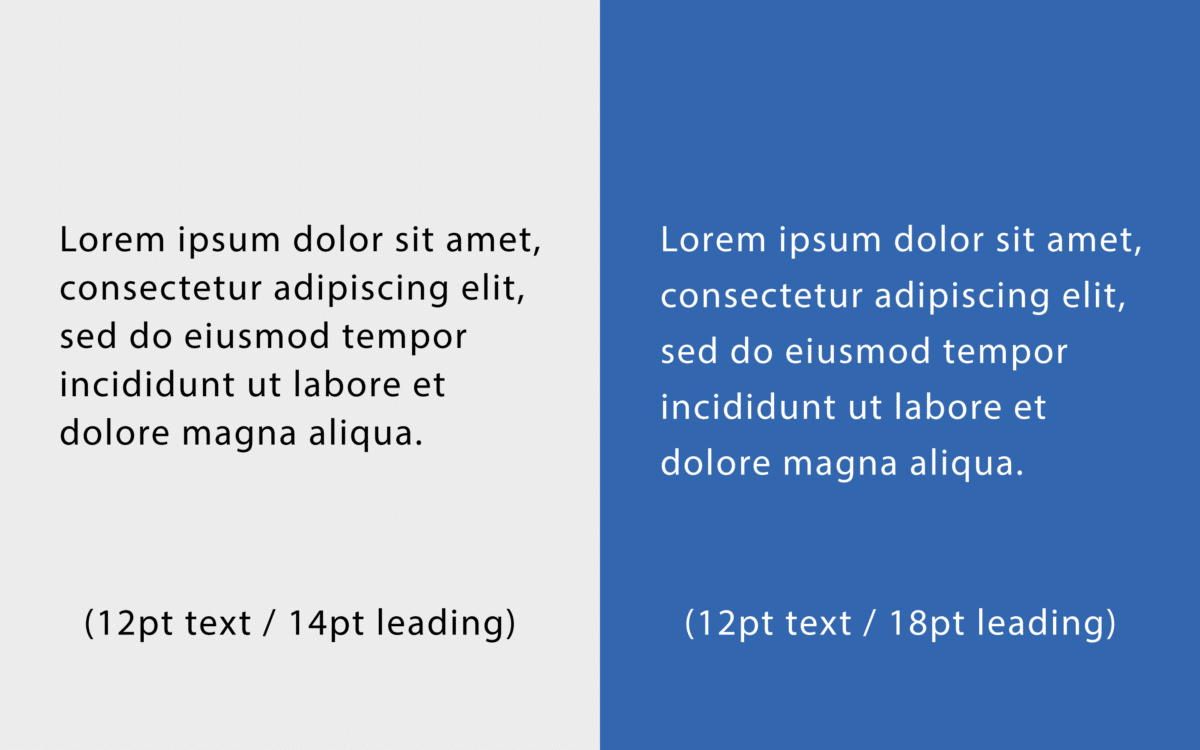
som följande visar:
så, vilken Ledande är den mest effektiva? Som med de flesta saker beror det på vad du försöker göra. Ledande inom typografi påverkar textens inverkan när du presenterar den för din publik.
stramare ledning kan göra texten mer snabb och kaotisk, medan lösare ledning är luftig och avslappnad, vilket ger mer utrymme att andas mellan linjerna.
det finns ingen perfekt formel för den typ av ledande du behöver för varje text. Dessutom påverkas ledningen ofta av andra delar av typografin. Typstorlek, färg och sammanhang gör alla skillnad.
Vad är ledande inom grafisk design? Bra Ledande exempel
att hitta exempel på bra Ledande kan vara komplicerat.
förutsatt att ditt ledande val stöder sidans läsbarhet finns det ingen regel att säga att en form av Ledande är bättre än en annan. Ibland ser lösare ledande bäst ut, medan andra gånger kanske du föredrar ett stramare utseende (se nedan).

i tryckta publikationer är det vanligare att se tätt ledande. Det finns olika orsaker till detta, en är tryckta tidningar och tidskrifter har fastnat på en fast storlek. Ju mindre papper utgivaren behöver använda, desto billigare är det att skapa innehållet.
Online, Vi betalar inte för varje extra sida vi använder. Det betyder att vi kan vara mer generösa med att leda. En större mängd utrymme gör det lättare för kunder att läsa ditt innehåll, vilket innebär att de är mer benägna att stanna kvar på sidan.
medan det finns en storlek som passar alla strategier för hur bra Ledande ska se ut, finns det några gyllene regler du bör överväga.
till exempel:
starta neutral
exempel på bra Ledande börjar ofta med en ledande storlek på samma nummer som din punktstorlek. Om du vill sprida ut ditt innehåll lite längre kan du ta upp det två punkter, till exempel 10-punkts text med 12-punkts ledande.
för att dra åt texten, skalar du tillbaka något, med ytterligare 2 poäng.
lösare ledning är lättare att läsa
i allmänhet är lösare eller neutral ledning bättre för läsbarhet. När bokstäverna är för nära varandra verkar de röriga och överväldigande. Du missar också några viktiga vita utrymmen som är så avgörande för webbdesign.
Tänk på ditt teckensnitt
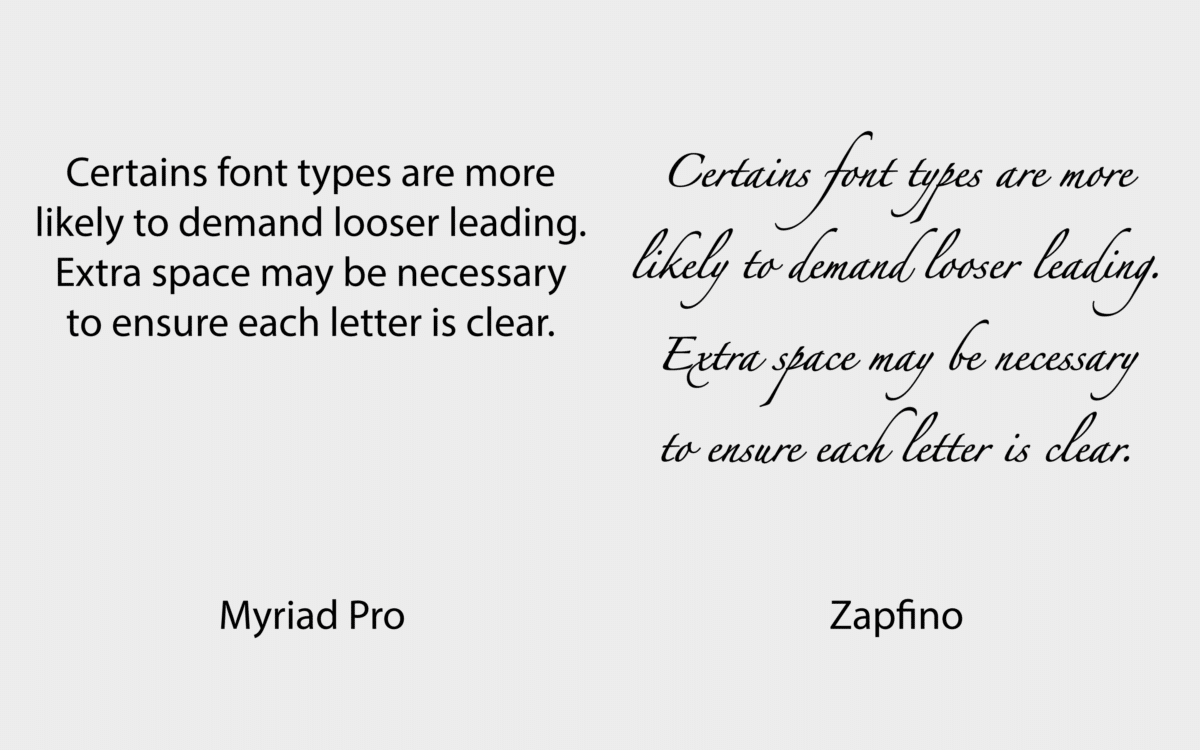
vissa typsnitt är mer benägna att kräva lösare ledande. Handskrivna teckensnitt är ofta mer flamboyanta, med stora blomningar och skillnader mellan bokstäver. Extra utrymme är nödvändigt för att säkerställa att varje bokstav är tydlig.

vad leder? Exempel på dåligt ledande
generellt sett är ledande bara riktigt ”dåligt” när det påverkar ditt innehålls läsbarhet negativt. Innehåll med massor av textrader måste spridas jämnt för att hjälpa ögat bekvämt ner på sidan.
bra Ledande hjälper också till att skilja brödtext från rubriker och underrubriker.
dålig ledning misslyckas ofta med att ta hänsyn till läsbarheten ordentligt. Detta kan innebära att nedstigare och uppstigare sitter för nära varandra, vilket får linjer att suddas ut i en rörig röra.
ibland, även om din Ledande inte blandar olika bokstäver och tecken tillsammans, kan den fortfarande skicka din potentiella läsare bort. Vi uppfattar snäva textblock som svårare att läsa i allmänhet.
vanligtvis påminner stramare text oss om bredblad och rapporter, medan väl fördelad text känns mer naturlig och luftigare handskrift.

exempel på dålig ledning skulle inkludera:
problem med läsbarhet
liksom andra aspekter av typografidesign kan problem med ledande ofta påverka läsbarheten. Om textrader nästan överlappar varandra blir de mycket svårare för dina läsare att förstå.
Spacing issues
tidigare led ledande ofta i många publikationer, eftersom företag bara hade så mycket utrymme tillgängligt för dem. Dagens digitala miljöer innebär att du kan använda så mycket sidutrymme som du vill.
om du inte använder utrymme på lämpligt sätt kan en webbplats eller blogg se mindre professionell och amatör ut.
problematisk varumärkesbild
varje designtillgång du använder som företag är avgörande för att visa upp din varumärkesidentitet. Stramare ledande förmedlar automatiskt en helt annan personlighet till lösare ledande.
Tips för ledande inom grafisk design: använda Ledande utrymme
nu vet du vad Ledande är, låt oss utforska några av de strategier du kan använda för framgångsrik ledande inom grafisk design. Även om denna strategi kan verka enkel nog, har designers olika tekniker och tricks de använder för att säkerställa att de får rätt resultat.
Låt oss utforska några ledande tips.
Använd rätt programvara
Ledande brukade vara mycket mer komplicerat än det är idag. Digital programvara säkerställer att du kan justera din ledning på några sekunder, med minimal huvudvärk. Välj en designprogramvara som ger dig granulär kontroll på hög nivå över ditt Ledande utrymme.
du bör kunna experimentera med manuell ledning (dra mellanslag mellan linjer) och till och med automatisk ledning.
var noga med att inte låta auto ledande göra alla dina beslut för dig. Programvara kan ge dig några användbara vägledning om hur man använder Ledande som nybörjare. Det är dock upp till dig att använda dina kreativa färdigheter och kunskap om ett varumärke för att välja rätt ledande.
differentiera mellan rubrik och kroppskopia
när du fortsätter att utforska ledande text kommer du att upptäcka att du vanligtvis använder lösare ledande mellan rubrik och kroppskopia. Ledande kan vara ett utmärkt sätt att visa dina läsare de naturliga rasterna mellan bitar av text. Det är därför vi ofta ser större mellanslag mellan stycken.
lösare ledande på rätt ställen kommer att vägleda din kund eller läsare genom texten och hjälpa dem att skanna igenom bitar av information.
utrymmet mellan punkterna bör vara större än utrymmet mellan raderna i samma stycke. Avståndet mellan dina rubrikrader och din kroppstext måste vara ännu större. Detta hjälper ditt innehåll att se professionellt och välformaterat ut.
Känn din läsare
att förstå din publik är en viktig del av alla designstrategier. Som nämnts ovan förbättrar ledande inom grafisk design inte bara läsbarheten i din text, det skickar också ett viktigt budskap om ditt varumärke och ditt företags personlighet.
för att säkerställa att du skickar rätt budskap, börja med att tänka på vilken typ av ledande dina kunder kommer att vara vana vid. Titta på din konkurrents inställning till ledande och fråga dig själv om dina kunder är mer benägna att förvänta sig snäva eller lösare ledande från dig.
om alla dina konkurrenter har mycket snäva ledande, och din är lös, du kan lämna kunder undrar om legitimiteten i ditt företag.
experimentera med hur ledande får dig att känna
lösare ledande förknippas ofta med renhet, tydlighet och andningsförmåga. Mer utrymme mellan linjer liknar att ha en webbplats med mer vitt utrymme runt designelement. Ingenting känns rörigt eller kaotiskt – allt passar bekvämt in i sitt utrymme.
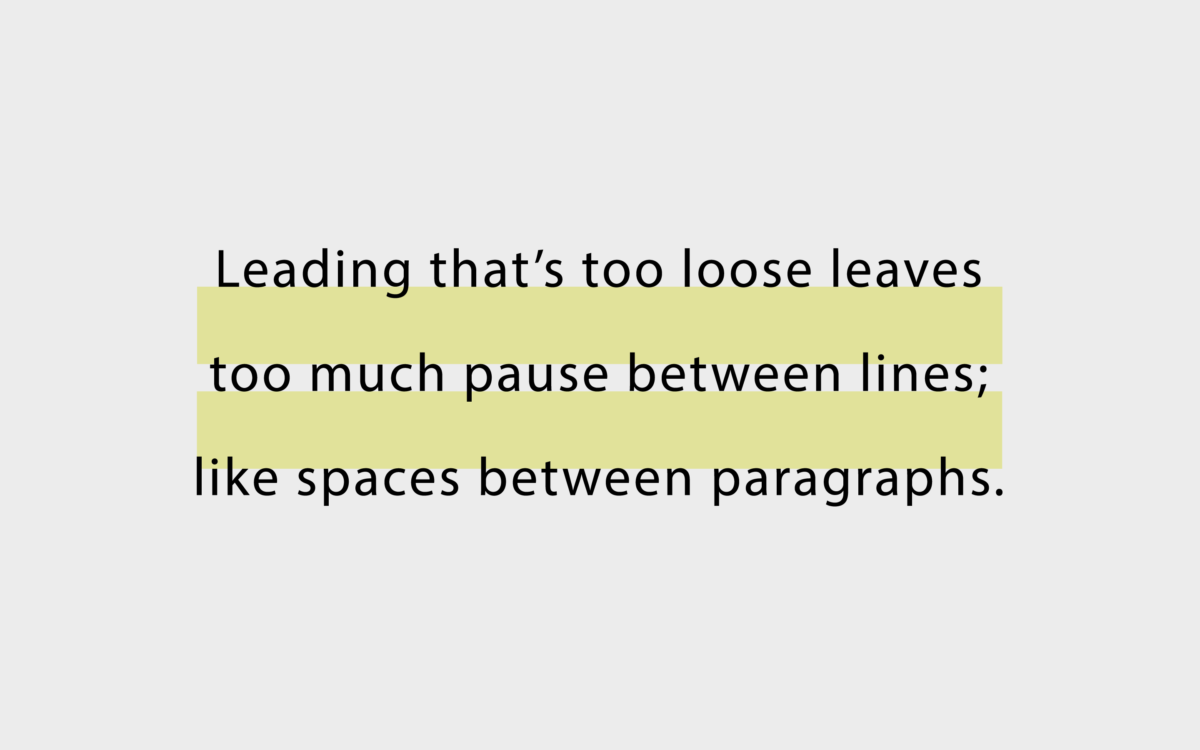
du kan dock ta denna” lösa ” upplevelse för långt. Extremt lös ledande krafter en frånkoppling mellan meningar, som mellanrummen mellan styckena. Gå över toppen med denna strategi, och du riskerar att göra dig meddelandet ser osammanhängande.

stramare ledande inom grafisk design gör att innehållet verkar professionellt, sofistikerat och direkt. Tänk på skillnaden mellan styckena på en tidning och de du ser online. Tight Ledande kan skapa en känsla av begränsning. Används för hårt, dock, och det skapar också kaos.
stramare Ledande kan göra ditt innehåll verkar rusade eller proppfull tillsammans. Alternativt kan du minska utrymmet mellan raderna för att visa den direkta kopplingen mellan olika ideer och begrepp.
en rubrik och en underrubrik i snabb följd skulle ha hårdare ledning än en rubrik och kroppskopia, till exempel.
titta på den större bilden
Ledande är bara en aspekt av utmärkt typografi. För att göra ditt teckensnitt så läsbart och engagerande som möjligt måste du tänka på den större bilden.
till exempel, hur ser din kerning ut? Stramare kerning (bokstäver närmare varandra) i kombination med snäv ledning kan allvarligt skada läsbarheten.
du måste också överväga vilken typ av teckensnitt du använder. De flesta designers använder lösare ledande när de använder sans-serif typsnitt och modern typ. Serif-teckensnitt har ofta en distinkt stopppunkt över och under x-höjden.
mer moderna, kreativa teckensnitt kommer sannolikt att ha större blomningar med sina uppstigare och nedstigare, vilket gör behovet av lös ledande större.
även lägga till element i ditt teckensnitt som fetstil eller kursiv kan skapa ett behov av olika nivåer av ledande. Djärvare teckensnitt tar upp mycket visuellt utrymme redan, så det är vettigt att sprida dem lite mer:
Känn sambandet mellan färg och ledande
kontrast och färg är extremt viktiga när du väljer linjehöjder och avstånd mellan bokstäver. På mörkare bakgrunder rekommenderar de flesta professionella designers att använda mer Ledande än på en ljusare bakgrund.
mörka färger kan lägga vikt på en design, som tätt ledande. Försök att undvika att hoppa mellan olika ledande alternativ från en del av din webbsida till nästa.
att använda samma mängd ledande på hela sidan hjälper till att skapa en känsla av balans. Kom ihåg att kontrasten mellan din bakgrund och textfärger bör vara hög för att stödja bättre läsbarhet. Även om du använder två färger närmare varandra i skugga, kan en större mängd ledande förbättra läsbarheten.

glöm inte att designa för olika skärmar
att få ut det mesta av ledande innebär att förstå hur dina kunder ska se innehåll i olika miljöer.
på en webbplats finns det i allmänhet mer utrymme för dig att arbeta med när dina kunder tittar på dina bloggar och innehåll på en stationär eller bärbar dator. På en smartphone har du att göra med mindre teckensnitt och mindre skärmar.
om du utformar en webbplats med en responsiv eller dynamisk design är det bäst att tänka på hur teckensnittsstorlekarna och ledningen ska förändras när du växlar mellan en stor och mindre skärm.
generellt uppgraderar din ledning med en liten mängd för att ge ord mer andningsförmåga gör det lättare för människor att bläddra igenom din sida.
kom bara ihåg att gå för lös med din ledande inom grafisk design kan också orsaka förvirring. Du vill inte att dina kunder ska sluta rulla eftersom de tror att de har kommit till slutet av ett stycke.
Mastering konsten att leda utrymme i grafisk design
Font Ledande är bara en av de många färdigheter designers behöver utveckla när man bygger vackra projekt. Att veta hur man utnyttjar ledande utrymme korrekt säkerställer att du kan skapa bloggar, webbsidor och andra teckensnittsbaserade mönster för att engagera en publik.
alternativt, om du litar för mycket på automatisk ledning eller kämpar med ledande text, kan du också ha svårt att få fram ditt meddelande.
det mest komplicerade att komma ihåg om att leda är att det inte finns någon checklista med specifika regler att följa för varje textbit. Du kan inte bara välja en Nummer ett” bästa ” ledande storlek för varje kampanj.
liksom font kerning eller font style måste du välja din kerning baserat på vad du vet om projektet.
för att komma igång, experimentera med olika ledande mönster. Titta på hur olika uttalanden och stycken ser ut med specifika mängder utrymme mellan dem och fråga dig själv vad som ser ut och känns bäst.
Fabrik: En varumärkesbyrå för vår tid.
Läs nu dessa:—den fina linjen mellan kerning och spårning
—förvirrad om ledande och spårning?
– vad är kerning i typografi?
—Tips för spårning i grafisk design