Lightning Web Components-Why, What & Where to start from?
miksi Lightning Web Components(LWC)?
AURA framework, jota käytettiin nykyisissä Salamakomponenteissa, perustui vuoden 2014 standardeihin, mutta on nyt vanhentunut ja oli muutoksen aika, koska seuraavista syistä:
- renderöinti voitaisiin optimoida.
- STANDARDIELEMENTTEJÄ oli niukasti.
- puuttuvat nykyaikaiset konstruktiot.
- ei kelvannut modulaarisille sovelluksille.
- verkkostandardeja päivitettiin.
- AURA Framework muuttui taidoksi ja sillä oli oma oppimiskäyränsä.
lisäksi Lightning Web Components(LWC) voi toimia rinnakkain ja toimia Aura-komponenttien kanssa.

What Lightning Web Components(lwc)?
LWC on uusi ohjelmointimalli, joka noudattaa viimeaikaisia web-standardeja. Sen sijaan, että täysin mukautetun ja kehityksen viisas jäykkä kehys, se on melko joustava. Se on enimmäkseen yhteisiä Web standardeja ja ohut kerros erikoistuneita palveluja, jotta se sopii täydellisesti moderni rikas UI toteutuksia Salesforce. Tämä ohut kerros erikoistuneita palveluja sisältää Base Lightning komponentit, Lightning Data Service ja käyttöliittymä API, jotka toimivat verhon takana LWC.

erikoistuneiden palvelujen ohut kerros tavallisen web-pinon päällä johtaa:
- kehityksen helppous suuren mittakaavan modulaarisille sovelluksille.
- uusimpien web-toimintojen ja konstruktioiden hyödyntämisen helppous.
- yhteinen malli ja siirrettävät taidot.
(kuka tahansa modernien JS-kehysten parissa työskentelevä web-kehittäjä voisi helposti ramp-up LWC: n). - yhteentoimivat komponentit.
- parempi suoritus.
niin, Uusi kehityspino näyttää:

mistä aloittaa?
Tässä muutamia suositeltuja vaiheita:
- Lue lisää LWC: stä LWC-videogalleriasta.
- Asenna VS-koodi ja aseta se Salesforcen kehitystyöhön.
voit käyttää ForceCode-laajennusta Salesforcelle, koska se tukee LWC: tä tai voit seurata tätä trailhead-moduulia. - saat helposti ymmärrettävän näytekoodin lähes kaikkiin käyttötapauksiin täältä.
- lisää näytteitä käy täällä.
- kehitä LWC itse ja kokeile koodia ajamalla se täällä.
- mikä tärkeintä, Suorita aloitus loppuun LWC trailmixilla.
Lightning Web Components-komponenttirakenne
miten Lightning Web Component(LWC) muodostuu?
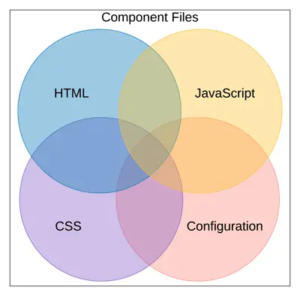
AURA-komponentin tapaan LWC: n pääsisältö on myös html, javascript. On valinnaista sisältöä, kuten css. Mutta sitten näiden lisäksi LWC: lle on myös xml-konfiguraatiotiedosto, joka määrittelee komponentin metatietoarvot.
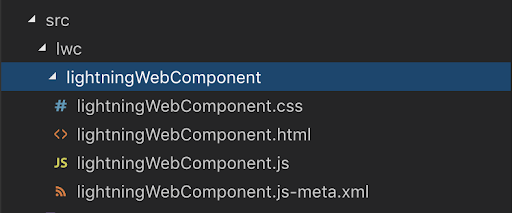
joten LWC-komponentti näyttäisi:


now, lets cover a brief overview of these files one by one:
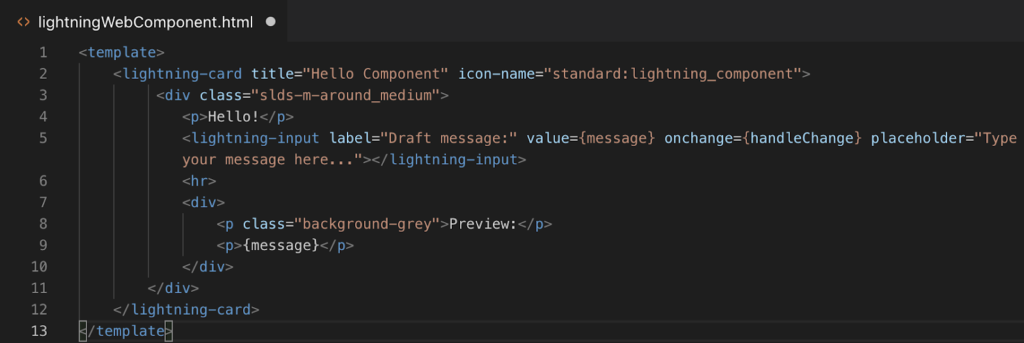
HTML
- is a root tag <template> which includes your component ’ s HTML.
- annettaessa <malli>tagi korvataan <nimiavaruus-komponentti-nimi>.

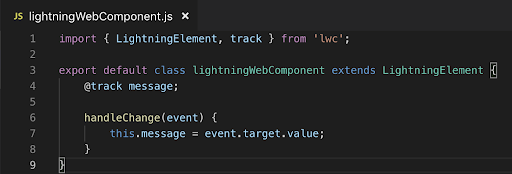
Javascript
- moduulissa ilmoitetut tuontitoiminnot esim. – LWC(ydinmoduuli), käytä tuontilauseketta.
- jos haluat antaa muiden koodien käyttää moduulin toimintoja, käytä vientiilmoitusta.
- LightningElement on mukautetun kääre standardin HTML elementti ja laajennamme sitä komponentti ja vienti.

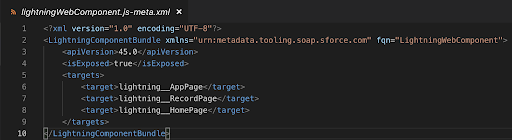
kokoonpano
XML-tiedosto, joka määrittelee osan metatietojen konfiguraatioarvot esim.-
- komponenttien nimike
- saatavuus
- konfiguraatio-ominaisuudet
- rakentaja-attribuutit

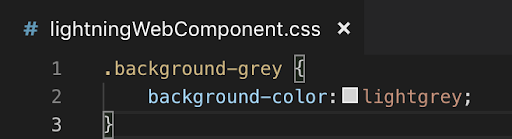
CSS
- to style a component.
- tyylilevy levitetään automaattisesti.

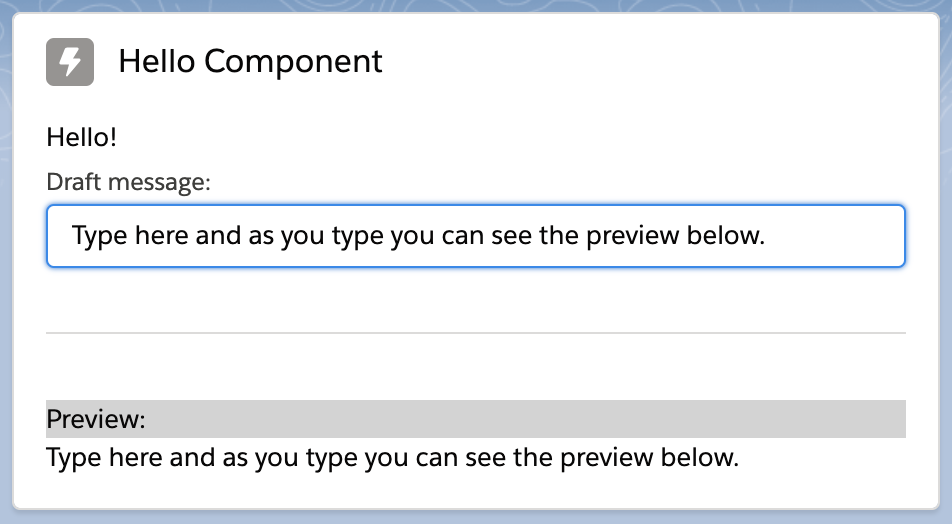
niin, tiedostot, jotka olemme keskustelleet miten komponentti rakentaa nämä näyttävät?
Component UI

Summary
tämä on paras aika oppia ja aloittaa varhaisessa vaiheessa Lightning Web Components, jotka tarjoavat uusimmat web-standardit, tarjoavat ennennäkemättömän suorituskyvyn ja tuottavuuden ja toimivat saumattomasti olemassa olevan koodin kanssa.
Example of Lightning Web Components(LWC)
tässä on luettelo joistakin Lightning Web Component esimerkki kehittäjille:
Get Record Id in Lightning Web Component
lightning-record-view-form
Call Apex Methods in Lightning web components
Lightning Web Component lightning-datatable
Use Lightning Web Components in Visualforce
Modal/Popup Lightning Web Component(LWC)
Custom Labels in Lightning Web Component(lwc)
Lightning Web Component(LWC) toast messages
Lightning spinner in lwc (Lightning web component)
Lightning-record-edit-form lwc(Lightning web component)
Lightning-Record-form LWC
Template if:true Conditional renderöinti lwc
for: each template directives in lwc
Navigation Service in LWC (Lightning Web component)
Wrapper Class in LWC (Lightning Web Component)