mikä on johtaminen? Emme puhu johtajuudesta, kun johdatat muita voittoon. Tässä leadingin määritelmässä on kyse johtamisesta typografiassa, joten aloitetaan …
fontit tai ”type” ovat valtava brändäyksen Elementti. Se, millaista tekstiä käytät verkkosivustossasi, logoissasi, julkaisuissasi ja blogikirjoituksissasi, kertoo jotain ratkaisevaa liiketoiminnastasi.
typografiassa on kuitenkin enemmän kuin moni tajuaakaan.
oikean viestin lähettäminen ei tarkoita vain valintaa ystävällisen sans serif-fontin tai ammattimaisemman serif-tyypin välillä. Brändäyksen parissa työskentelevien suunnittelijoiden on myös pohdittava kirjainten välistä tilaa ja sitä, miten hahmot liittyvät toisiinsa visuaalisessa mielessä.
tänään tarkastellaan typografian johtoasemaa ja sitä, miten se vaikuttaa suunnitteluun.
mikä johtaa typografiassa? Määritelmä leading
niin, mitä leading tarkoittaa typografiassa?
johtaminen (lausutaan ”led-ing”) on tekstirivien väli.
latomisen ja painamisen alkuaikoina kaikki typografiamme luotiin käsin, ja jokaista kirjainta kohden oli yksittäisiä puupalikoita. Säätääkseen asemaansa viivojen välillä, jotta suunnittelussa olisi enemmän tilaa, ihmiset lisäisivät liuskoja lyijyä lohkojen väliin: näin ollen johtavat.
digitaalisen typografian synnyttyä johtoa alettiin sekoittaa ”viivan korkeuteen”. Tekstin rivin korkeus osoittaa kaiken tilan perusviivasta toiseen. Toisaalta johtaminen on väli kirjaimen alaosasta yhdellä rivillä, kirjaimen yläosasta seuraavalla.
tekstilohkon johtamisen käyttö vaikuttaa merkittävästi luettavuuteen.
useimmat nykykäytännöt perustuvat kahteen käsitteeseen:
- x-Korkeus: kirjasintyypin x-Korkeus osoittaa kunkin merkin peruskorkeuden.
- Nousijat ja laskijat: elementit ulottuvat merkin X-korkeuden alapuolelle tai yläpuolelle, kuten pienemmän ”y” – kirjaimen alaosaan.
Määrittele johtava: Mikä on tekstirivien välinen tila?
johtamisen ymmärtäminen ei tarkoita vain hyvää johtamisen määritelmää. On myös tärkeää tietää, miksi johtaminen on niin tärkeää graafisessa suunnittelussa. Rivien välit blogikirjoituksessa, mainosvakuudessa tai jopa osakasilmoituksessa vaikuttavat valtavasti tekstin luettavuuteen.
jos olet joskus lisännyt rivien väliin ylimääräistä tilaa kirjoittaessasi itse nuottia tai luodessasi esseen, huomaat, miten oikea välimatka voi muuttaa koko sivun.
johtamisen hankalinta on saada tasapaino kohdalleen.
liian paljon johtamista kirjainten välillä ja päädyt liian väljään sisältöön. Liian vähän, ja vaarana sotkuinen näköinen teksti.
on olemassa kolme yleistä tyylisuuntaa, joita useimmat suunnittelijat käyttävät luodessaan sisältöä:
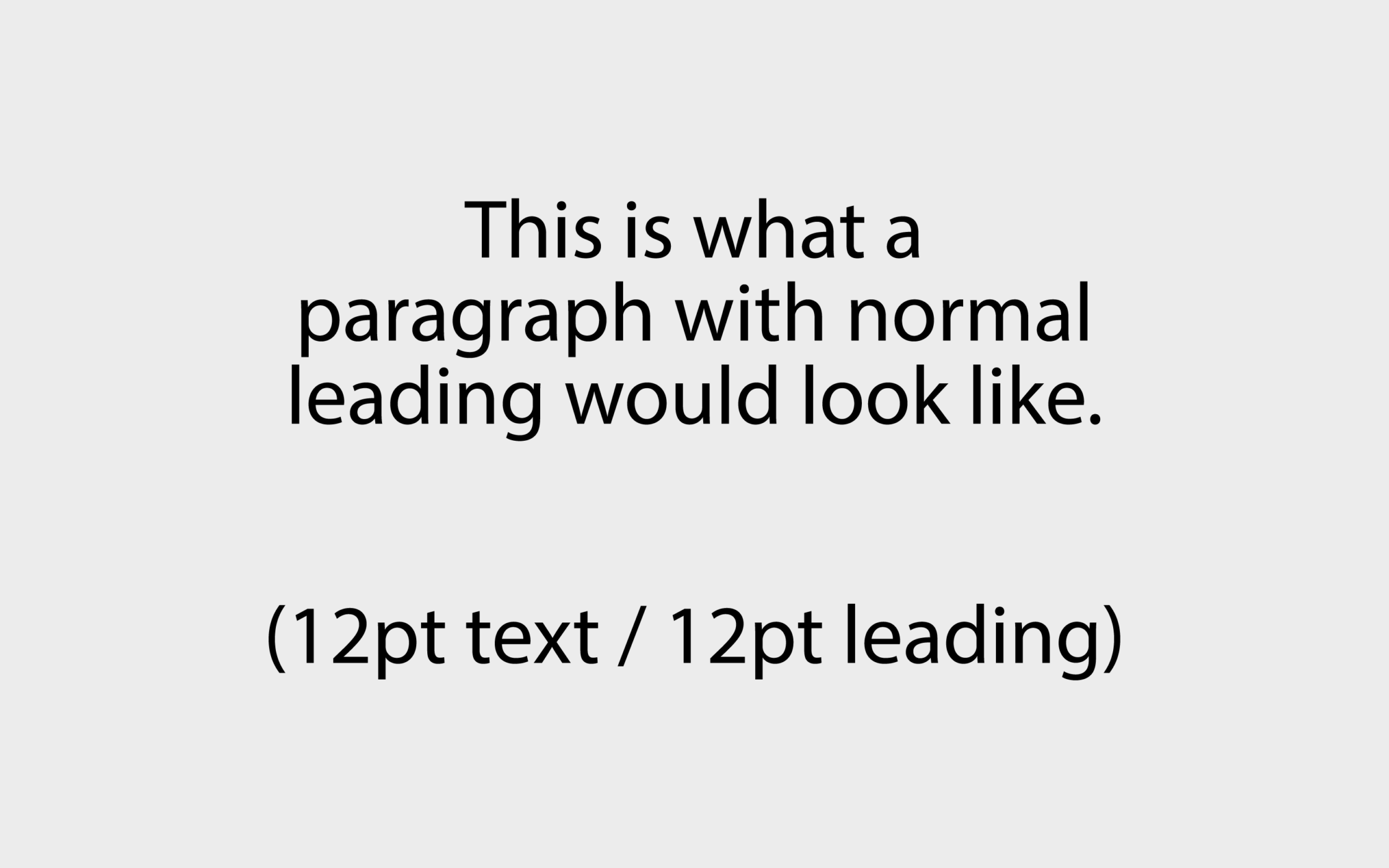
- normaali johtaminen: normaali johtaminen esitetään yleensä 10/10 tai 12 / 12, johtoluku on sama kuin kirjasimen koko.
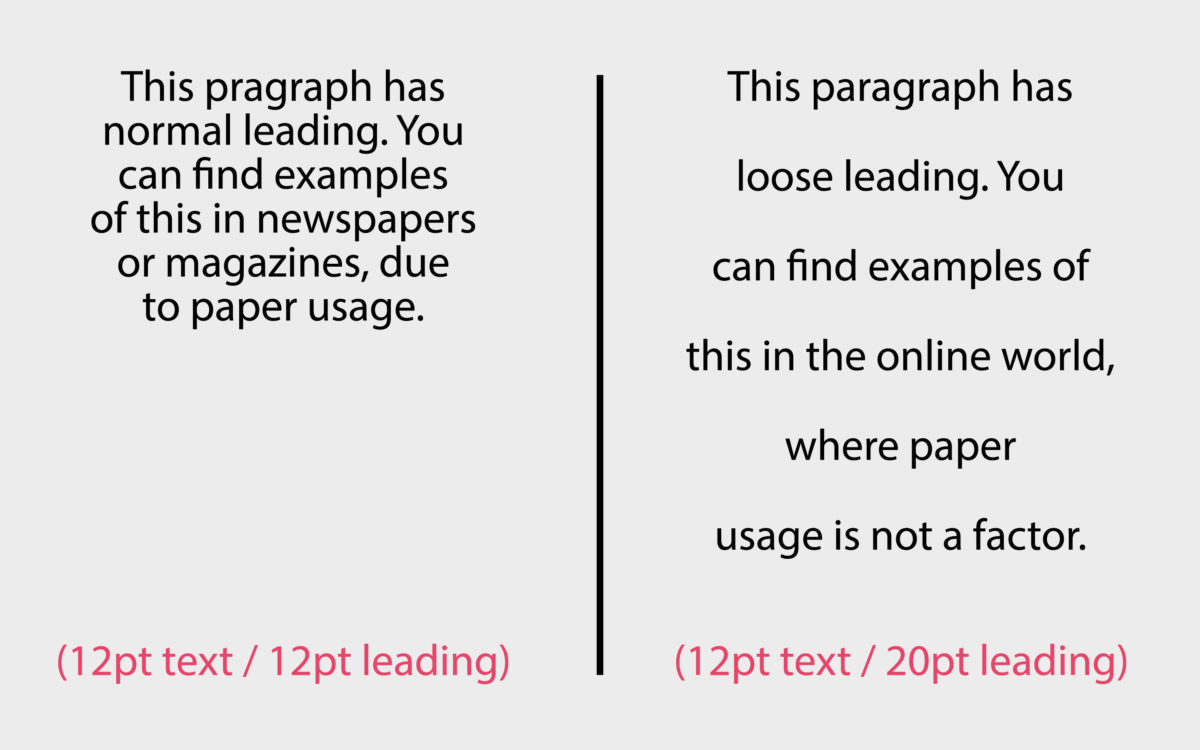
- tiukka johtaminen: tiukka johtaminen tekee johtoluvusta kirjasinkokoa pienemmän, kuten 10/8. Se vetää tekstin yhteen.
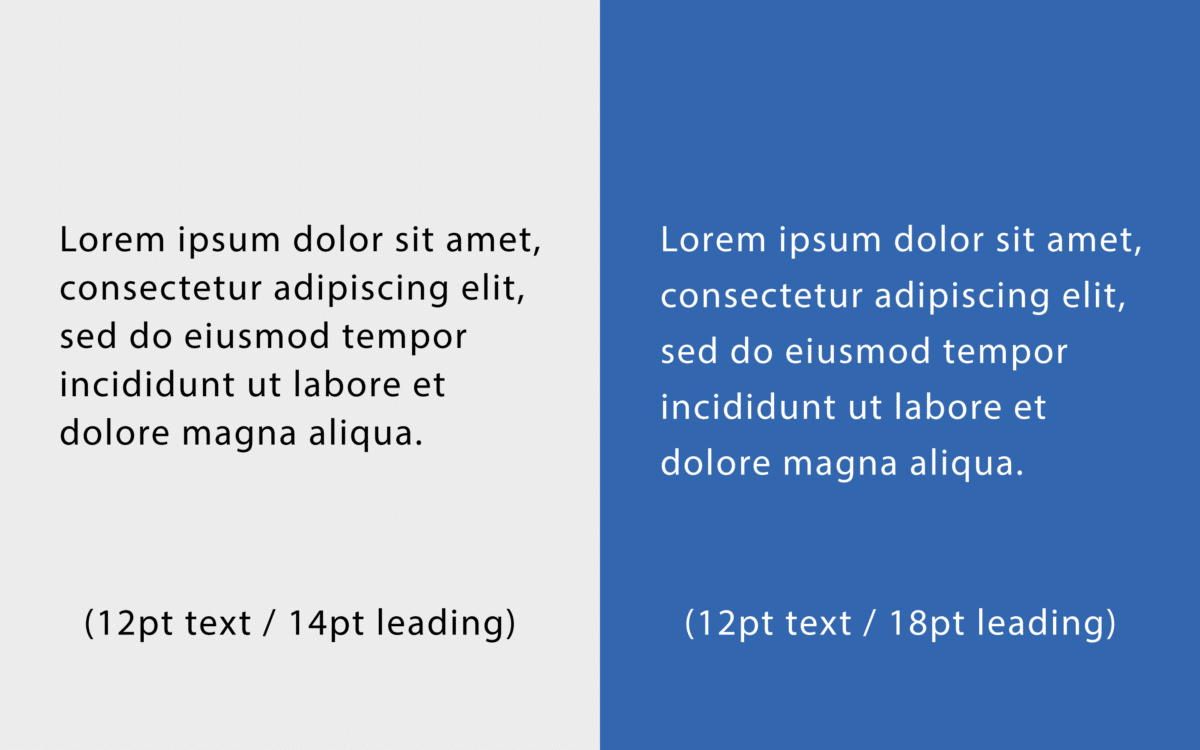
- irtonainen johtaminen: irtonaisella johdolla johtaminen on kirjasintyypin kokoa suurempi, kuten 10/14.
kuten seuraava osoittaa:
joten, mikä johto on tehokkain? Kuten useimmissa asioissa, se riippuu siitä, mitä yrität tehdä. Typografian johtaminen vaikuttaa tekstin vaikutukseen, kun esität sen yleisöllesi.
tiukempi johtaminen voi saada tekstin näyttämään nopeatempoisemmalta ja kaoottisemmalta, kun taas väljempi johtaminen on ilmavaa ja rentoa, mikä antaa enemmän tilaa hengittää rivien välissä.
ei ole olemassa täydellistä kaavaa sille, millaisen johdatuksen jokaiseen tekstiin tarvitsee. Lisäksi johtamiseen vaikuttavat usein muut typografian elementit. Tyypin koko, väri ja asiayhteys ovat kaikki tärkeitä.
mikä on graafisen suunnittelun johtoasema? Hyvien johtoesimerkkien löytäminen
hyvien johtoesimerkkien löytäminen voi olla monimutkaista.
jos johtava valinta tukee sivun luettavuutta, ei ole sääntöä sanoa, että yksi johtamisen muoto on parempi kuin toinen. Joskus, löysempi johtava näyttää parhaalta, kun taas toisinaan, saatat mieluummin tiukempi ulkonäkö (katso alla).

painetuissa julkaisuissa on yleisempää nähdä tiukka johtaminen. Tähän on useita syitä, joista yksi on se, että painetut Sanoma-ja aikakauslehdet ovat juuttuneet tiettyyn kokoon. Mitä vähemmän julkaisijan tarvitsee käyttää paperia, sitä halvempaa sisällön luominen on.
verkossa emme maksa jokaisesta käyttämästämme lisäsivusta. Tämä tarkoittaa, että voimme olla anteliaampia johtamisessa. Suurempi määrä tilaa helpottaa asiakkaiden lukea sisältöä, mikä tarkoittaa, että he ovat todennäköisemmin pysyä sivulla.
vaikka on olemassa yhden koon strategia sille, miltä hyvän johtamisen pitäisi näyttää, on olemassa joitakin kultaisia sääntöjä, joita kannattaa harkita.
esimerkiksi:
Aloita neutraalisti
esimerkit hyvästä johtamisesta alkavat usein johtokoolla samalla numerolla kuin pistekokosi. Jos haluat levittää sisältöä hieman pidemmälle, voit ottaa sen ylös kaksi pistettä, kuten 10 pisteen tekstiä, jossa on 12 pisteen johto.
tekstin kiristämiseksi skaalataan hieman taaksepäin, vielä 2 pistettä.
löyhempi johto on helpompi lukea
yleensä löyhempi eli neutraali johto on parempi luettavuuden kannalta. Kun kirjaimet ovat liian lähellä toisiaan, ne näyttävät sekaisilta ja ylivoimaisilta. Menetät myös joitakin olennaisia valkoinen tila niin ratkaiseva web design.
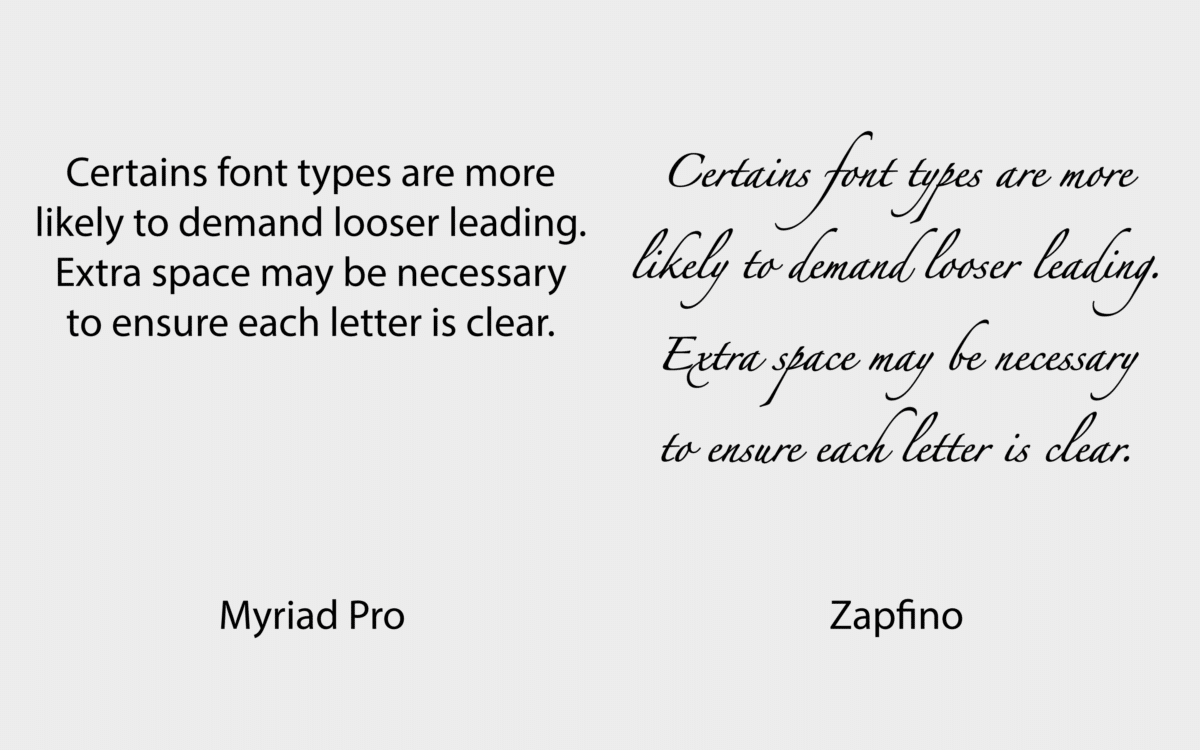
harkitse kirjasintasi
tietyt kirjasintyypit vaativat todennäköisemmin löysempää johtamista. Käsin kirjoitetut fontit ovat usein mahtipontisempia, ja niissä on suuria kukoistuksia ja eroja kirjainten välillä. Lisätilaa tarvitaan, jotta jokainen kirjain on selkeä.

mikä johtaa? Esimerkkejä huonosta johtamisesta
yleensä johtaminen on vain aidosti ”huonoa”, kun se vaikuttaa negatiivisesti sisältösi luettavuuteen. Sisältö, jossa on paljon rivejä tekstiä, on levitettävä tasaisesti, jotta katse ohjautuu mukavasti sivulle.
hyvä johdatus auttaa myös erottamaan kehotekstin otsikoista ja alaotsikoista.
huonossa johdossa ei useinkaan oteta kunnolla huomioon luettavuutta. Tämä voi tarkoittaa, että laskeutujat ja nousijat istuvat liian tiiviisti yhdessä, jolloin linjat hämärtyvät yhdeksi sekavaksi sotkuksi.
joskus, vaikka johdantosi ei sekoittaisikaan eri kirjaimia ja merkkejä yhteen, se voi silti lähettää potentiaalisen lukijasi pois. Koemme tiukat tekstinpätkät ylipäätään vaikeammin luettaviksi.
yleensä tiukempi teksti tuo mieleen lehtipuut ja raportit, kun taas hyvin välitetty teksti tuntuu luonnollisemmalta ja airier – tyyppiseltä käsialalta.

esimerkkejä huonosta johtamisesta ovat:
Luettavuusongelmat
kuten muutkin typografian suunnittelun osa-alueet, johtamisen ongelmat voivat usein vaikuttaa luettavuuteen. Jos rivit tekstiä ovat lähes päällekkäisiä, ne on paljon vaikeampi ymmärtää lukijoiden.
välilyönnit
aiemmin johtaminen kärsi usein monissa julkaisuissa, koska yrityksillä oli vain niin paljon tilaa. Nykypäivän digitaalisissa ympäristöissä voit käyttää niin paljon sivuavaruutta kuin haluat.
jos tilaa ei käytetä asianmukaisesti, verkkosivu tai blogi saattaa näyttää vähemmän ammattimaiselta ja amatöörimäiseltä.
ongelmallinen brändikuva
jokainen yrityksenä käyttämäsi design-hyödyke on ratkaisevan tärkeä brändi-identiteetin esittelyssä. Tiukempi johtaminen välittää automaattisesti aivan erilaista persoonallisuutta löysempään johtamiseen.
vinkkejä graafisen suunnittelun johtamiseen: käyttämällä johtavaa tilaa
nyt tiedät, mitä johtaminen on, Tutkitaanpa joitakin strategioita, joita voit käyttää graafisen suunnittelun menestyksekkääseen johtamiseen. Vaikka tämä strategia saattaa vaikuttaa riittävän suoraviivaiselta, suunnittelijoilla on erilaisia tekniikoita ja temppuja, joilla he varmistavat, että he saavat oikeat tulokset.
Tutkitaanpa johtavia vinkkejä.
käytä oikeaa ohjelmistoa
johtaminen oli ennen paljon monimutkaisempaa kuin nykyään. Digitaalinen ohjelmisto varmistaa, että voit säätää johtava sekunneissa, minimaalinen päänsärkyä. Valitse suunnitteluohjelmisto, joka antaa sinulle rakeisen, korkean tason hallinnan johtavaan tilaan.
sinun pitäisi pystyä kokeilemaan manuaalista johtamista (viivojen välisen tilan vetämistä) ja jopa automaattista johtamista.
Varo, ettet anna auto leadingin tehdä kaikkia päätöksiä puolestasi. Ohjelmisto voi antaa sinulle hyödyllisiä ohjeita siitä, miten käyttää johtava kuin aloittelija. Kuitenkin, se on jopa voit käyttää luovia taitoja, ja tietoa tuotemerkin, valita oikea johtava.
tee ero otsikon ja runkokopion välillä
jatkaessasi johtavan tekstin tutkimista huomaat yleensä käyttäväsi löysempää johtoa otsikon ja runkokopion välillä. Johtaminen voi olla erinomainen tapa näyttää lukijoille luonnollinen taukoja välillä palaset tekstiä. Siksi kappaleiden välissä nähdään usein isompia välejä.
väljempi johtaminen oikeissa paikoissa opastaa asiakasta tai lukijaa tekstin läpi ja auttaa heitä skannaamaan tiedon palasia.
kappaleiden välisen tilan tulisi olla suurempi kuin saman kappaleen rivien välisen tilan. Otsikkoviivasi ja kehotekstisi välisen etäisyyden on oltava vielä suurempi. Tämä auttaa sisältöäsi näyttämään ammattimaiselta ja hyvin muotoillulta.
tunne lukijasi
yleisösi ymmärtäminen on olennainen osa mitä tahansa suunnittelustrategiaa. Kuten edellä mainittiin, johtava graafinen suunnittelu ei vain paranna tekstin luettavuutta, se myös lähettää tärkeän viestin brändistäsi ja yrityksesi persoonallisuudesta.
varmistaaksesi, että lähetät oikean viestin, aloita miettimällä, millaiseen johtamiseen asiakkaasi ovat tottuneet. Katso kilpailijasi lähestymistapaa johtamiseen ja kysy itseltäsi, odottavatko asiakkaasi todennäköisemmin tiukkaa vai löysempää johtamista sinulta.
jos kaikilla kilpailijoillasi on hyvin tiukka johto, ja sinun on löysä, voit jättää asiakkaat ihmettelemään liiketoimintasi oikeutusta.
kokeile, miten johtaminen saa sinut tuntemaan
löysempi johtaminen liittyy usein puhtauteen, selkeyteen ja hengittävyyteen. Enemmän tilaa viivojen välillä on samanlainen kuin ottaa verkkosivuilla enemmän valkoista tilaa ympärillä sisustuselementtejä. Mikään ei tunnu sekaiselta tai kaoottiselta – kaikki sopii tilaansa mukavasti.
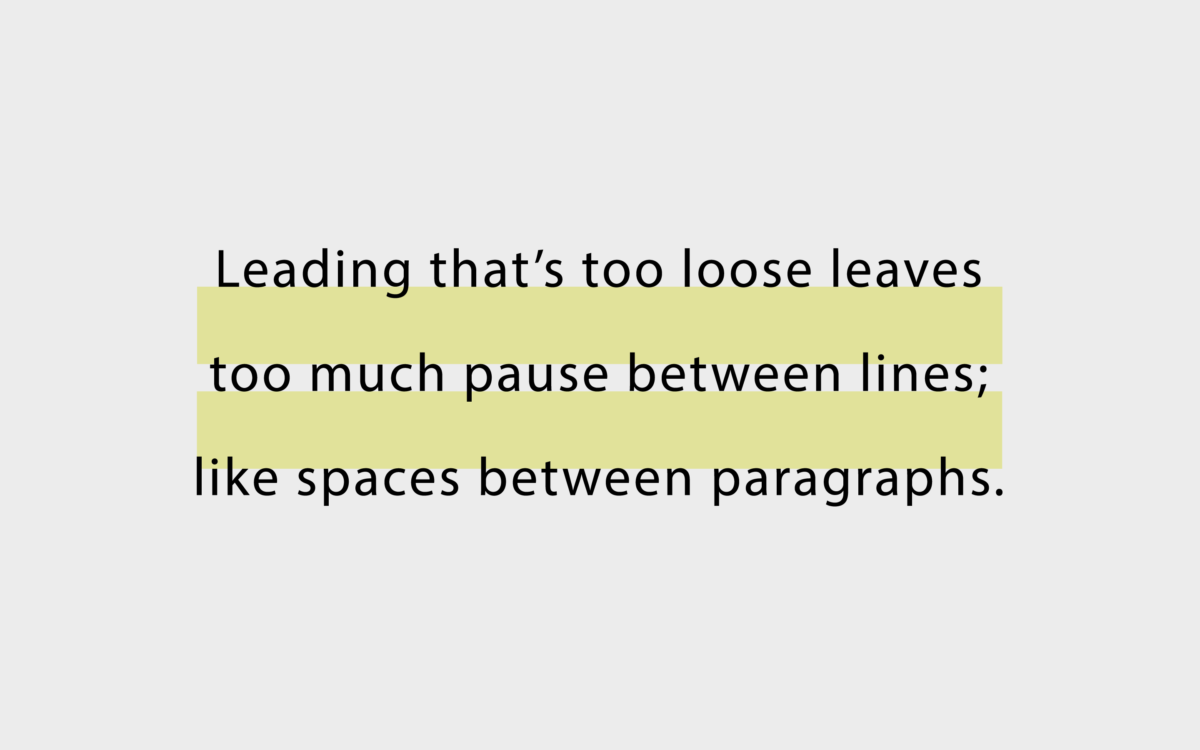
tämän ”löysän” kokemuksen voi kuitenkin viedä liian pitkälle. Erittäin löysä johtaminen pakottaa katkaisemaan lauseiden väliset yhteydet, kuten kappaleiden väliset välit. Mene yli top tämän strategian, ja olet vaarassa saada sinut viesti näyttää hajanainen.

tiukempi johtoasema graafisessa suunnittelussa saa sisällön näyttämään ammattimaiselta, hienostuneelta ja suoralta. Mieti, mitä eroa on sanomalehden kappaleilla ja netissä nähtävillä kappaleilla. Tiukka johtaminen voi luoda rajoitteen tunteen. Käytetään kuitenkin liikaa, ja se luo myös kaaosta.
tiukempi johtaminen voi saada sisältösi näyttämään kiireiseltä tai yhteen ahdetulta. Vaihtoehtoisesti voit vähentää rivien välistä tilaa osoittaaksesi suoran yhteyden eri ideoiden ja käsitteiden välillä.
nopeassa perättäisessä otsikossa ja alaotsikossa olisi tiukempi johto kuin esimerkiksi otsikossa ja runkokopiossa.
Katso kokonaiskuvaa
johtaminen on vain yksi osa erinomaista typografiaa. Jotta fonttisi olisi mahdollisimman luettava ja mukaansatempaava, sinun on ajateltava kokonaiskuvaa.
esimerkiksi, miltä kerningisi näyttää? Tiukempi reunus (kirjaimet lähempänä toisiaan) yhdistettynä tiukkaan johtamiseen voi vahingoittaa vakavasti luettavuutta.
sinun on myös harkittava käyttämäsi fontin tyyliä. Useimmat suunnittelijat käyttävät löysempi johtava käytettäessä sans-serif kirjasintyypit, ja moderni tyyppi. Serif-fonteilla on usein erillinen pysähtymispiste x-korkeuden ylä-ja alapuolella.
nykyaikaisemmilla, luovilla fonteilla on todennäköisesti suurempi kukoistus nousijoillaan ja laskijoillaan, mikä tekee löysän johtamisen tarpeesta suuremman.
jo elementtien lisääminen fonttiin, kuten lihavointi tai kursivointi, voi luoda tarpeen eritasoiselle johtamiselle. Rohkeammat kirjasimet vievät jo paljon visuaalista tilaa, joten niitä on järkevää levittää hieman enemmän:
tietävät värin ja johtimen yhteyden
kontrasti ja väri ovat erittäin tärkeitä valittaessa viivakorkeuksia, ja kirjainten välinen etäisyys. Tummemmilla taustoilla useimmat ammattisuunnittelijat suosittelevat enemmän lyijyä kuin vaaleammalla taustalla.
tummat värit voivat lisätä muotoilua, kuten tiukka johtaminen. Yritä välttää hyppäämällä eri johtavien vaihtoehtojen yhdestä osasta verkkosivun seuraavaan.
saman johtomäärän käyttäminen koko sivulla auttaa luomaan tasapainon tunnetta. Muista, että tausta-ja Tekstivärien välisen kontrastin tulisi olla suuri, jotta se tukisi parempaa luettavuutta. Tosin jos käytät kahta väriä lähempänä toisiaan varjossa, suurempi määrä lyijyä voi parantaa luettavuutta.

älä unohda suunnitella eri näytöille
johtamisesta hyötyminen tarkoittaa sitä, että ymmärrät, miten asiakkaat suhtautuvat sisältöön eri ympäristöissä.
sivustolla on yleensä enemmän tilaa työskennellä, kun asiakkaat katsovat blogejasi ja sisältöjäsi työpöydältä tai kannettavalta tietokoneelta. Älypuhelimessa on kyse pienemmistä fonteista ja pienemmistä näytöistä.
jos suunnittelet verkkosivustoa, jossa on reagoiva tai dynaaminen muotoilu, on parasta miettiä, miten kirjasinkoot ja johtaminen muuttuvat, kun siirrytään suuren ja pienemmän näytön välillä.
yleensä se, että päivität johtoasi pienellä määrällä, jotta sanat ovat hengittävämpiä, tekee ihmisten helpommaksi selata sivuasi.
vain muistaa mennä liian löysä johtava graafinen suunnittelu voi myös aiheuttaa hämmennystä. Et halua asiakkaidesi lopettavan vierittämistä, koska he luulevat tulleensa kappaleen loppuun.
graafisen suunnittelun johtavan tilan taidon hallinta
Font leading on vain yksi niistä monista taidoista, joita suunnittelijoiden on kehitettävä kauniita projekteja rakennettaessa. Tietäen miten hyödyntää johtavaa tilaa oikein varmistaa voit luoda blogeja, web-sivuja ja muita fonttipohjaisia malleja sitouttaa yleisöä.
Vaihtoehtoisesti, jos luotat liikaa auto leadingiin tai kamppailet johtavan tekstin kanssa, sinun voi myös olla vaikea saada viestiäsi perille.
mutkikkain johtamisesta muistettava asia on se, ettei jokaiselle tekstinpätkälle ole olemassa tarkistuslistaa erityissäännöistä. Jokaiseen kampanjaan ei voi valita ”parasta” kärkikokoa.
kuten fontti kerning tai kirjasintyyli, sinun täytyy valita kerning sen perusteella, mitä tiedät projektista.
päästä alkuun, kokeilla erilaisia johtavia malleja. Katso, miltä erilaiset lauseet ja kappaleet näyttävät, kun niiden välissä on tietty määrä tilaa, ja kysy itseltäsi, mikä näyttää ja tuntuu parhaalta.
Fabrik: Bränditoimisto meidän ajallemme.
Lue nyt nämä:
– johtamisen ja kerningin ero
—hieno raja kerningin ja jäljestyksen välillä
—sekaisin johtamisesta ja jäljestämisestä?
– mikä on kerning typografiassa?
– vinkkejä graafisen suunnittelun seuraamiseen