tämä opetusohjelma on suunniteltu antamaan sinulle etumatkaa niihin moniin tapoihin, joilla voit muokata pudotusvalikkoa Dreamweaverissa.
versiosta CS3 lähtien Adobe Dreamweaver on sisältänyt Spry Frameworkin, joka on joukko widgettejä, joiden avulla voit luoda avattavia valikoita ja muita lisäominaisuuksia verkkosivuillesi.
Spry-valikot helpottavat Dreamweaverin pudotusvalikon lisäämistä, mutta tarvitset silti perustiedot CSS: stä ja tyylien muokkaamisesta, jos haluat muuttaa näiden valikoiden värejä, fontteja tai muita asetuksia.
ensimmäinen askel on ymmärtää, mitkä CSS-säännöt ohjaavat kutakin luomasi valikon vaihtoehtoa. On monia tapoja luoda ja soveltaa tyylejä, ja kunnes ymmärrät tyylilehdet, jotka tulevat pudotusvalikoista Dreamweaver, on vaikea tietää, missä tehdä muutoksia tyylejä, jotka ohjaavat väriä, kokoa ja muita ominaisuuksia.
valikon muokkaaminen voi mutkistua, mutta jos otat aikaa ja olet avoin kokeilemaan hieman, voit muuttaa nämä valikot omaan suunnitteluusi sopiviksi.
lisää Spry-pudotusvalikko
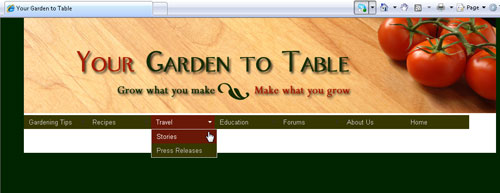
 ensimmäinen askel on luoda tai avata sivu, jonka pudotusvalikko on luotu Spryn avulla. Jos et ole vielä lisännyt avattavaa valikkoa sivullesi, sinun pitäisi nähdä tämä opetusohjelma yksityiskohtaisempia ohjeita valikkojen luomisesta.
ensimmäinen askel on luoda tai avata sivu, jonka pudotusvalikko on luotu Spryn avulla. Jos et ole vielä lisännyt avattavaa valikkoa sivullesi, sinun pitäisi nähdä tämä opetusohjelma yksityiskohtaisempia ohjeita valikkojen luomisesta.
tässä nopea opastus Spry-valikon lisäämiseen:
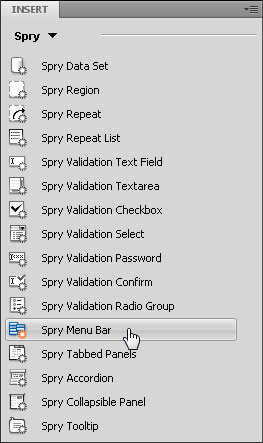
avaa ensin Spry-valikon asetukset. Voit avata ja sulkea Spry-vaihtoehdot Insert-valikosta (joka voi olla työtilasi vasemmassa tai oikeassa yläkulmassa riippuen siitä, oletko Classic-vai CS4-Suunnittelunäkymässä.)
Spry-valikko on yksi vaihtoehto pudotusvalikossa. Kun valittu, se avaa luettelon widgetit voit lisätä AJAX ominaisuuksia.
ennen kuin asetat valikon, aseta kohdistin haluamaasi kohtaan www-sivusi valikkoon. Kun napsautat Spry valikkopalkin kuvaketta, valikko luodaan kohdistimen sijaintiin. (Katso tästä opetusohjelmasta tarkemmat ohjeet valikoiden luomiseen).
lue alla olevista vaiheista, miten voit muuttaa Spryllä luodun pudotusvalikon ulkonäköä Dreamweaverissa.
2. Luo vaaka-tai pystysuuntaiset valikot
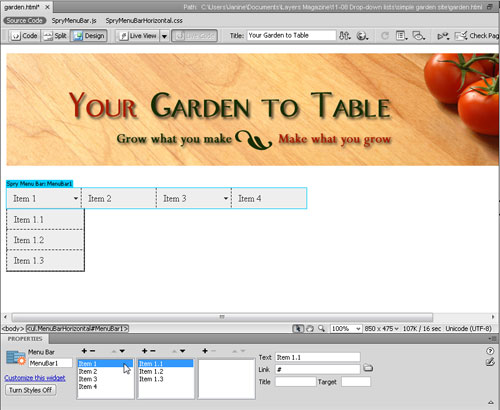
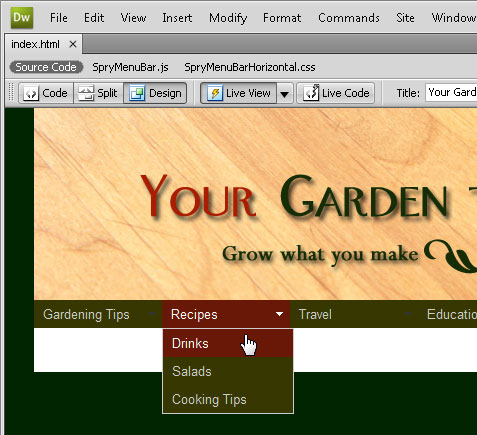
kun asetat Spry-valikkopalkin, voit luoda valikon, joka näkyy vaakasuorassa sivulla valikkopalkin alapuolella, tai pystysuuntaisen valikkopalkin, jossa alivalikon asetukset avautuvat päävalikkokohtien oikealle puolelle.
sinun on tehtävä tämä valinta asennuksen aikana napsauttamalla vastaavaa painiketta ja valitsemalla sitten OK lisätäksesi valikon. Kun valikkopalkki on asetettu, et voi muuttaa sen suuntaa.

3. Etsi tyyli, jota haluat muokata
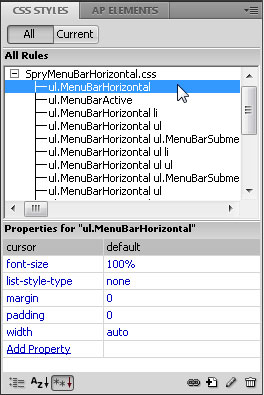
avaa CSS Styles-paneeli (Ikkuna>CSS Styles). Napsauta kaikki-painiketta paneelin yläosassa ja pyöräytä auki SpryMenuBarHorizontal.css.
Napsauta ja vedä CSS-paneelissa olevan Ominaisuusruudun yläreunaa, kunnes näet luettelon tyyleistäsi ja niiden määritetyistä säännöistä.
hyvä tapa aloittaa on klikata kaikki säännöt-luettelon tyylinimiä ja tarkistaa niiden asetukset ominaisuudet-ruudusta.
Etsi väri -, fontti-ja kokoasetukset, joita haluat todennäköisesti muuttaa. Seuraavissa vaiheissa, me kattaa useita näistä tyyleistä erityisesti.

4. Säädä valikon kohdistusasetukset
kuten useimmat horisontaalisen valikon vaihtoehdot, kohdistusta ohjataan CSS-tyylillä.
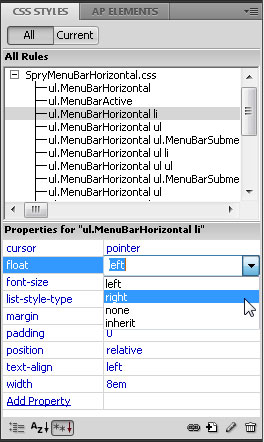
oletusarvoisesti vaakasuora valikko asettuu sivun vasemmalle puolelle, mutta voit kohdistaa sen oikealle muuttamalla tyylin määritelmää nimeltä ”ul.MenuBarHorizontal li.”
Napsauta tyylin nimeä CSS Styles-paneelissa ja sitten Ominaisuudet-paneelissa, napsauta vain Kellukentän oikealle puolelle käyttääksesi pudotusvalikkoa ja valitse oikea vasemman sijaan.
jos haluat, voit kaksoisnapsauttaa tyylin nimeä avataksesi CSS-säännön Määrittelyikkunan.

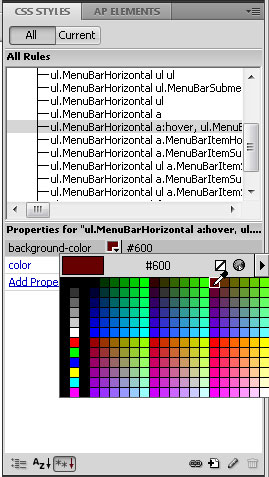
5. Vaihda Rollover-värit
kikka pudotusvalikon kohteiden värien vaihtamiseen on se, että CSS: ssä nämä värit on määritetty linkkityyleihin, joilla on useita tiloja.
jos haluat muuttaa linkkien tausta-ja tekstivärejä sellaisina kuin ne näkyvät sivun ensimmäisen latautumisen yhteydessä, sinun on muokattava tyyliä nimeltä ”ul.MenuBarHorizontal a. ”
voit muuttaa värejä, jotka näkyvät, kun vierität kursoria linkin päälle, muokata taustan ja tekstin värejä tyyliin”, ul.MenuBarHorizontal a. MenuBarItemHover, ul.MenuBarHorizontal a. Menu….”
Huomaa: Jos loit pystysuoran valikon, nämä tyylinimet sisältävät ”Vertical” eikä ”Horizontal.”

6. Testaa työsi aikaisin ja usein
monet muutokset näihin tyyleihin näkyvät vain, kun katsot sivua verkkoselaimessa tai uudessa Live View-vaihtoehdossa (saatavilla Dreamweaver CS4: ssä tai myöhemmin).

jos napsautat työtilan yläosassa olevaa Live View-painiketta, voit esikatsella sivua ja testata interaktiivisia tehosteita, kuten rollovers, poistumatta Dreamweaverista.
tämä on kätevä tapa tarkistaa asioita, kuten onko rollover väri asetettu haluamallasi tavalla.
älä pelkää kokeilla; tyylimäärityksiä voi aina muuttaa takaisin, jos ei pidä siitä, miltä jokin näyttää.
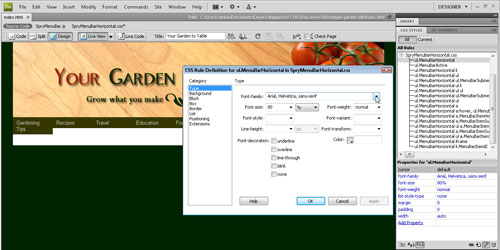
7. Muuta kirjasimen ilmettä ja kokoa

oletusarvoisesti pikavalikko näkyy kirjasintyypissä — tai lähimmässä ylätyylissä-sivulla.
voit muuttaa pudotusvalikkoasi siten, että fontti eroaa muusta sivun tekstistä lisäämällä tyyliin Kirjasintyylin nimeltä ”ul.MenuBarHorizontal.”
kaksoisnapsauta kirjasimen nimeä avataksesi sen CSS-säännön Määrittelyikkunassa (näytetään tässä) ja syötä kirjasintyyppi tai valitse kirjasinkokoelma kirjasinperhe-pudotusvalikosta.
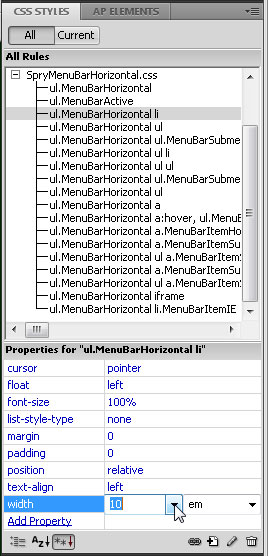
8. Muuta pudotusvalikon kohteiden
Leveysasetuksia voit muuttaa tyyliin ” ul.MenuBarHorizontal li. ” oletuksena leveys on asetettu 8 em.
niille, jotka eivät tunne em-vaihtoehtoa, se määrittää koot sen mukaan, minkä kokoinen kirjain ”M” on tyylissä käytettävässä kirjasintyypissä.
tämä joustava vaihtoehto on erinomainen tapa määrittää linkkilaatikoiden leveys siten, että ne sopivat parhaiten niiden sisältöön.
jos sinulla on pidemmät nimet ja ne kääritään, voit suurentaa tätä kokoa (esimerkiksi 10 em: iin) saadaksesi koko tekstin yhdelle riville.
vähän menee em-koolla pitkälle.

9. Vaihda myös alivalikon kohteiden leveys
jos haluat, että jokaisen valikon alapuolella olevat avattavat kohteet näkyvät samalla leveydellä kuin päävalikon kohteet, sinun on säädettävä leveysasetusta.
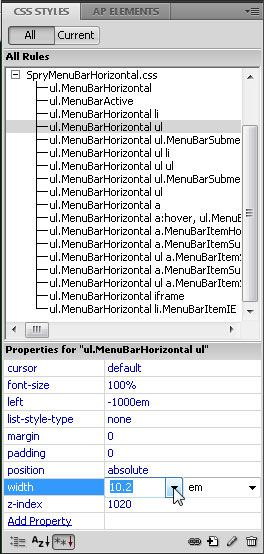
on olemassa kaksi eri tyylisuuntaa, jotka hallitsevat pudotuslistan kohteiden ”ul.MenuBarHorizontal ul ” ja ” ul.MenuBarHorizontal ul li. ”
taas vähän menee pitkälle em-kokoa säädettäessä, ja huomaat pienen eron näiden kahden kanssa.
jos vaihdat päälinkin leveyttä 8 em: stä 10 em: iin, sinun tulisi muuttaa vastaava 8,2-em: n Leveysasetus 10,2: ksi tyyleissä, jotka on nimetty ”ul.MenuBarHorizontal ul ” ja ” ul.MenuBarHorizontal ul li.”

10. Muokkaa valikkokohtia Kiinteistötarkastajassa
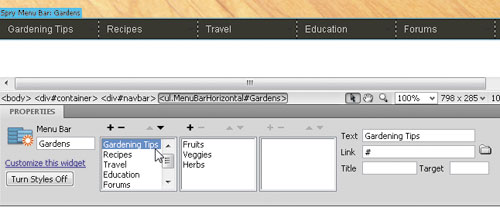
kun valikkopalkki lisätään, Dreamweaver sisältää paikkatekstin useille valikon kohteille ja alivalikon kohteille, kuten kohdalle 1, kohdalle 2 jne.

muokataksesi valikkoa ja alivalikko-kohteita, napsauta sinistä Spry-valikkopalkkia (työtilan valikon vasemmassa yläkulmassa) valitaksesi sen ja käytä sitten Kiinteistötarkastajan asetuksia.
napsauta sitä valikkokohtaa tai alivalikkoa, jota haluat muuttaa, ja valitse sitten teksti oikealla olevasta tekstikentästä ja kirjoita sen päälle korvataksesi sen.
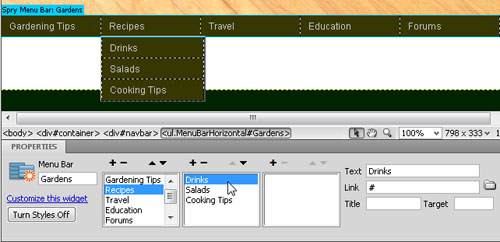
11. Lisää kohteita Pudotusvalikoihin ja alivalikoihin
lisätäksesi valikon tai alivalikon kohteita napsauta plus ( + ) – merkkiä vastaavan valikkokentän yläosassa tai napsauta miinus ( – ) – merkkiä poistaaksesi kohteen.

esimerkiksi voit lisätä kolmannen tason valikon kohteen valitsemalla alivalikon kohteen ja klikkaamalla sitten kolmannen valikkokentän yläpuolella olevaa plus-merkkiä.
muista muuttaa tai lisätä tekstiä Kiinteistötarkastajan äärioikealla olevaan tekstikenttään.
12. Luo ja muokkaa Valikkolinkkejä
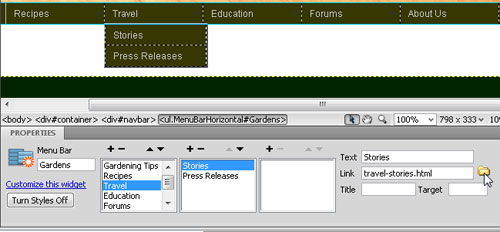
muuttaaksesi minkä tahansa valikon kohteen linkiksi, valitse kohde Kiinteistötarkastajassa ja syötä URL Linkkikenttään.

voit käyttää myös selauspainiketta (vihje: se näyttää keltainen tiedosto kansio) paikantaa ja valita minkä tahansa tiedoston verkkosivuilla ja asettaa Linkin automaattisesti.
jos asetat linkin ylätason valikkokohtaan, voit myös valita tekstin päätyötilassa ja asettaa Linkin Kiinteistötarkastajaan tai käyttää Hyperlinkkikuvaketta yleisessä Insert-valikossa.
13. Esikatsele verkkoselaimessa testataksesi valikkosi ja linkkisi

jotta voit testata pudotusvalikon, sinun on esikatseltava sivuasi verkkoselaimessa, kuten Safarissa, Internet Explorerissa (IE) tai Firefoxissa.
Ihannetapauksessa sinun pitäisi testata kaikkia kolmea selainta (ja muita), jotta voit varmistaa, että valikko toimii hyvin kaikille kävijöillesi.
pudotusvalikot voivat olla erityisen hankalia, kun on kyse näyttämisestä eri selaimissa.
jos sinulla on ongelmia IE: n kanssa ja katselet paikallisen tietokoneesi valikkoa, varmista, että napsautat salliaksesi selainikkunan yläosassa olevan estetyn sisällön.
Bonusvinkki Flash-konflikteille:
Spry-Valikkorivioggle käyttää DHTML-kerroksia HTML-osioiden näyttämiseen muiden osioiden päällä. Jos sivusi sisältää Adobe Flashilla luotua sisältöä, tämä saattaa aiheuttaa ongelmia, koska SWF-tiedostot näkyvät aina kaikkien muiden DHTML-kerrosten päällä, joten SWF-tiedosto saatetaan näyttää alivalikon päällä.
tämän tilanteen korjaaminen on SWF-tiedoston parametrien muuttaminen wmode=”transparent” – muotoon.
voit tehdä tämän helposti valitsemalla SWF-tiedoston asiakirja-ikkunassa ja asettamalla wmode-vaihtoehdon Ominaisuustarkastajassa läpinäkyväksi. Lisätietoja: KS. www.adobe.com/go/15523
pudotusvalikko, dwcs3, dwcs4, dwcs5, dwcs6